 カテゴリ
カテゴリ
パソコン関連のお得情報


ブログやサイトで記事数が増えてくると、昔にアップしたものがどんどん下層に下がっていき、訪問してくれた方の目に留まりにくくなりますよね。そんなとき、サイトの目次のようなものがあれば便利だと思いませんか?
今回はごぶろぐのサイトマップのように「HTMLサイトマップ」を簡単に作成する方法をご紹介します。
[box03 title=”この記事を読んで欲しい人”]
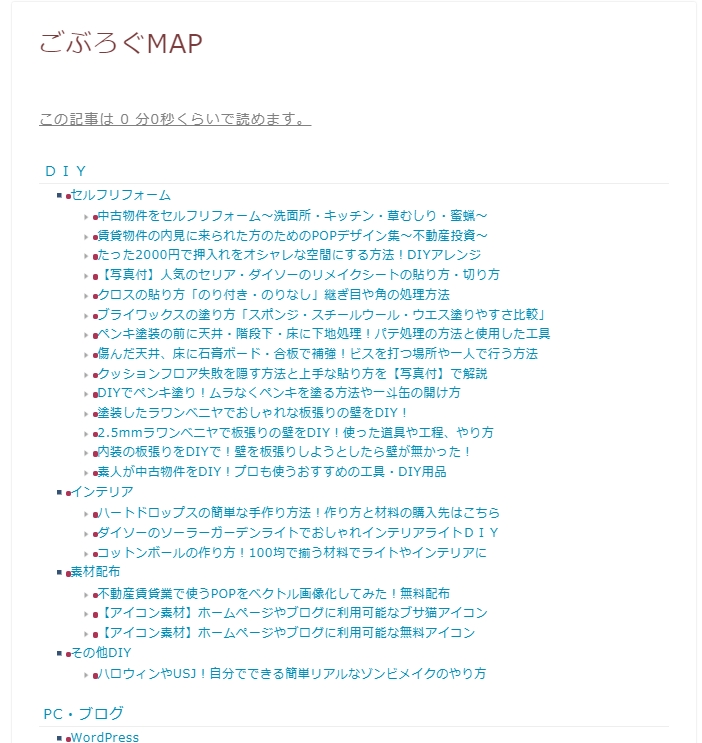
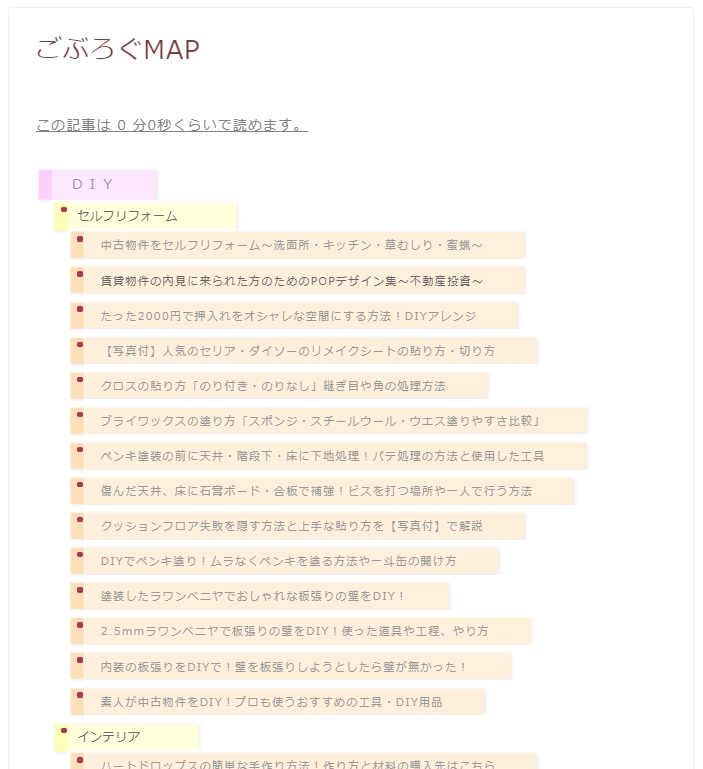
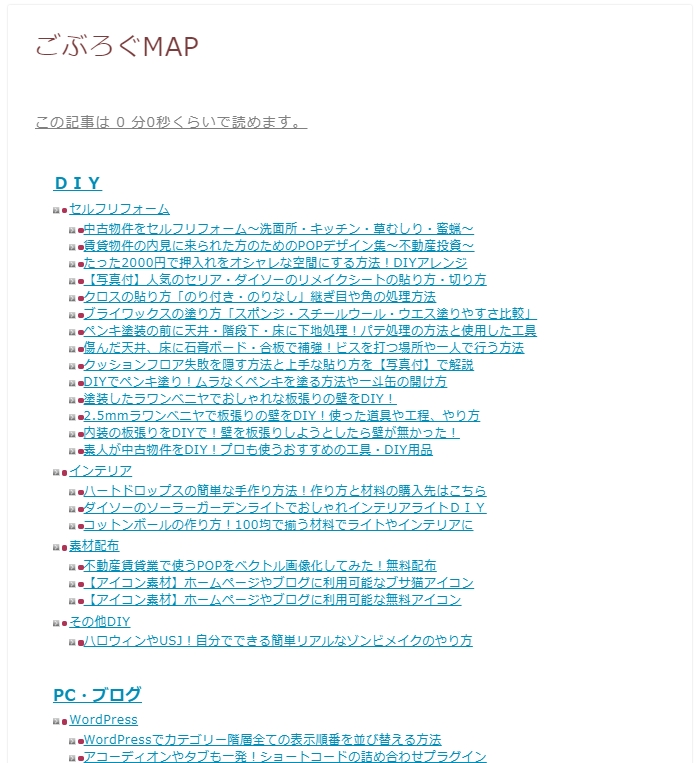
「HTMLサイトマップ」とは、下の図のように、カテゴリー別にリンク付きの記事一覧を表示するページのことです。
[jin-img-kadomaru] [/jin-img-kadomaru]
[/jin-img-kadomaru]
「HTMLサイトマップ」は訪問者の為のサイトマップです
「XMLサイトマップ」は検索エンジンのクローラーに向けて作成されたもので、サイト内に存在するURLのリストを作り、情報を検索エンジンへ送ります。まだ設定していない人はこの機会にぜひ設定しましょう。SEOを気にしたブログの書き方の記事で詳しい方法を説明しています。

「XMLサイトマップ」は検索エンジのクローラーの為のマップです
| 種類 | 誰のため? | 目に見える? | 役割は? |
| HTML サイトマップ | 訪問者 | ◎ | 目次 |
| XML サイトマップ | クローラー | × | SEO対策 |
[chat face=”nekoniko.png” name=”” align=”left” border=”gray” bg=”none” style=”none”]それではここからはプラグインを使って、自動でHTMLサイトマップ(目次)を作成する方法を説明するよ。自動で作成されるので、設定さえしておけば、記事が増えるごとに目次を修正する…なんて必要はないよ[/chat]




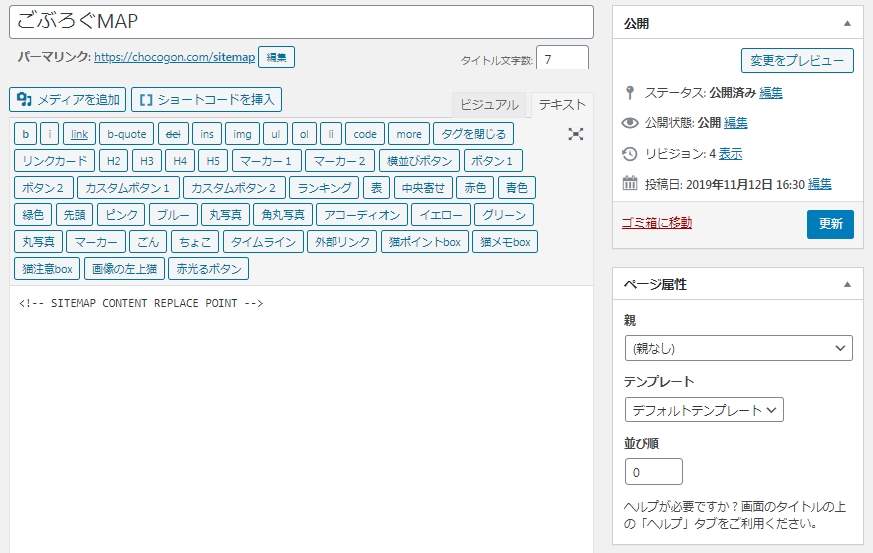
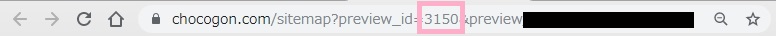
自分のサイトURL/固定ページ名?preview_id●●●&preview

と表示されるので、preview_idの後ろの数字をメモしておきます。
↓の場合なら 3150 です。
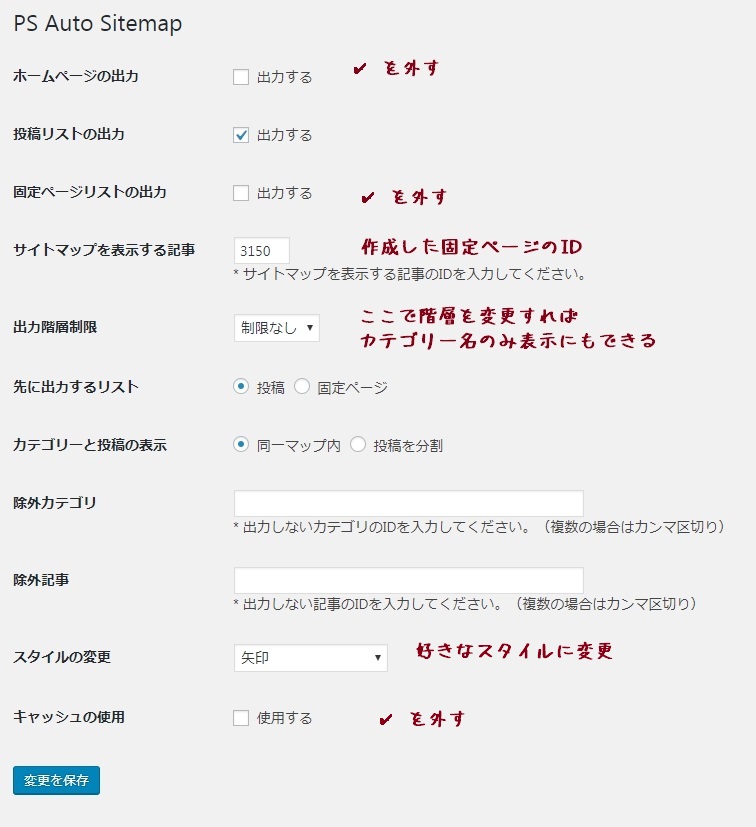
 ・サイトマップを表示する記事:⑤でメモした固定ページのID・出力階層制限:こちらに制限を設けると、カテゴリー名のみの表示にもできます。制限なしの場合は記事名も表示されます。・スタイルの変更:スタイルについては次の項でサンプルをご紹介します。
・サイトマップを表示する記事:⑤でメモした固定ページのID・出力階層制限:こちらに制限を設けると、カテゴリー名のみの表示にもできます。制限なしの場合は記事名も表示されます。・スタイルの変更:スタイルについては次の項でサンプルをご紹介します。スタイルが沢山あるので、サンプルをご紹介します。こちらは全て同じ大きさでの画像となっています。文字の大きさが違うのはそれぞれのスタイルに依存しています。
[chat face=”nekoniko.png” name=”” align=”left” border=”gray” bg=”none” style=”none”]私はWordPressのテーマjinを利用していますが、テーマによっては『PS Auto Sitemap』で作成したサイトマップに干渉してしまう場合があります。jinを利用している方は、サイトマップの項目の前に「・コンマ」がつきます。こちらを修正するのはテーマを修正する必要があるそうなので、私はこのまま利用しています[/chat]
[chat face=”nekohutuu.png” name=”” align=”right” border=”gray” bg=”none” style=”none”]前に下手にさわってひどい目にあったもんな[/chat]
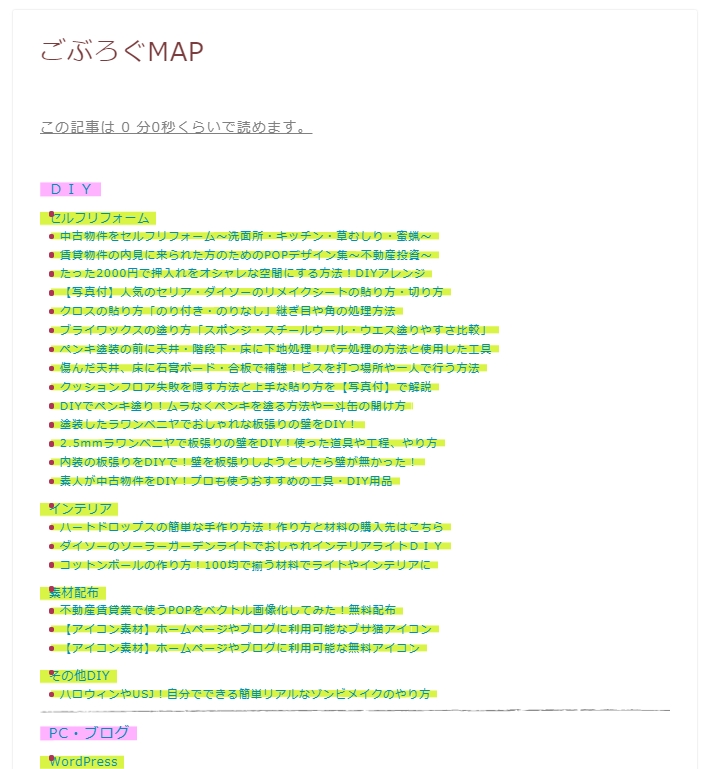
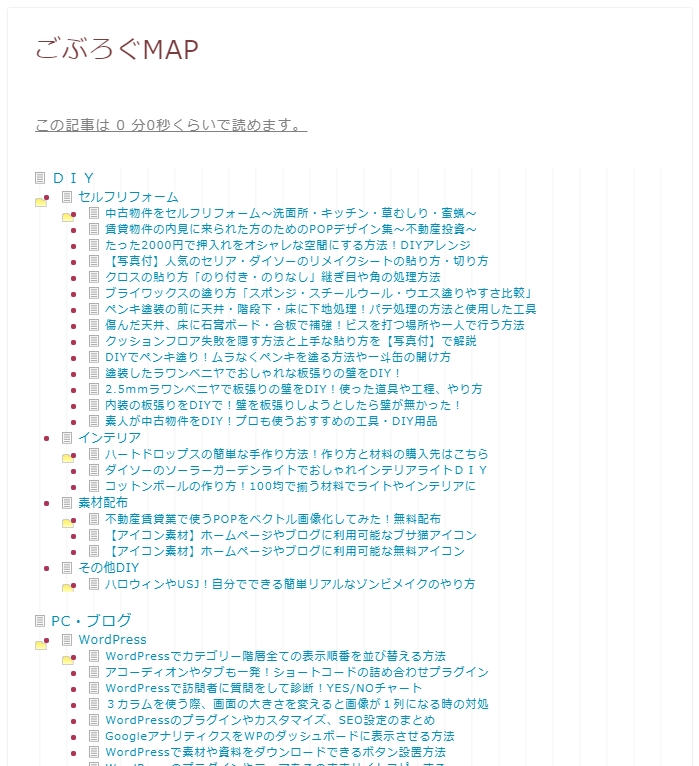
スタイルの変更で好きなスタイルを選んでください

[su_tabs][su_tab title=”シンプル” disabled=”no” anchor=”” url=”” target=”blank” class=””] [/su_tab]
[/su_tab]
[su_tab title=”シンプル2” disabled=”no” anchor=”” url=”” target=”blank” class=””] [/su_tab]
[/su_tab]
[su_tab title=”チェックリスト” disabled=”no” anchor=”” url=”” target=”blank” class=””] [/su_tab]
[/su_tab]
[su_tab title=”蛍光ペン” disabled=”no” anchor=”” url=”” target=”blank” class=””] [/su_tab]
[/su_tab]
[su_tab title=”ドキュメントツリー” disabled=”no” anchor=”” url=”” target=”blank” class=””] [/su_tab]
[/su_tab]
[su_tab title=”付箋” disabled=”no” anchor=”” url=”” target=”blank” class=””] [/su_tab]
[/su_tab]
[su_tab title=”音譜” disabled=”no” anchor=”” url=”” target=”blank” class=””] [/su_tab]
[/su_tab]
[su_tab title=”矢印” disabled=”no” anchor=”” url=”” target=”blank” class=””] [/su_tab]
[/su_tab]
[su_tab title=”ビジネス” disabled=”no” anchor=”” url=”” target=”blank” class=””] [/su_tab]
[/su_tab]
[su_tab title=”索引” disabled=”no” anchor=”” url=”” target=”blank” class=””] [/su_tab]
[/su_tab]
[su_tab title=”アーバン” disabled=”no” anchor=”” url=”” target=”blank” class=””] [/su_tab]
[/su_tab]
[su_tab title=”アンダースコア” disabled=”no” anchor=”” url=”” target=”blank” class=””] [/su_tab]
[/su_tab]
[su_tab title=”キューブ” disabled=”no” anchor=”” url=”” target=”blank” class=””] [/su_tab]
[/su_tab]
[su_tab title=”チェックリスト” disabled=”no” anchor=”” url=”” target=”blank” class=””] [/su_tab][/su_tabs]
[/su_tab][/su_tabs]
[chat face=”nekoniko.png” name=”” align=”left” border=”gray” bg=”none” style=”none”]ごぶろぐのサイトマップで使っているスタイルは『索引』だよ!これなら・コンマがそこまで邪魔にならないね![/chat]