 カテゴリ
カテゴリ
パソコン関連のお得情報


WordPressの有料テーマ〈JIN〉を愛用していましたが、Gutenbergに特化して使いやすい〈SWELL〉に乗り換えることを決断しました。
この記事では、JINからSWELLへ乗り換える際に
『カスタマイズが崩れて困っている』
ので、解決方法をまとめています。
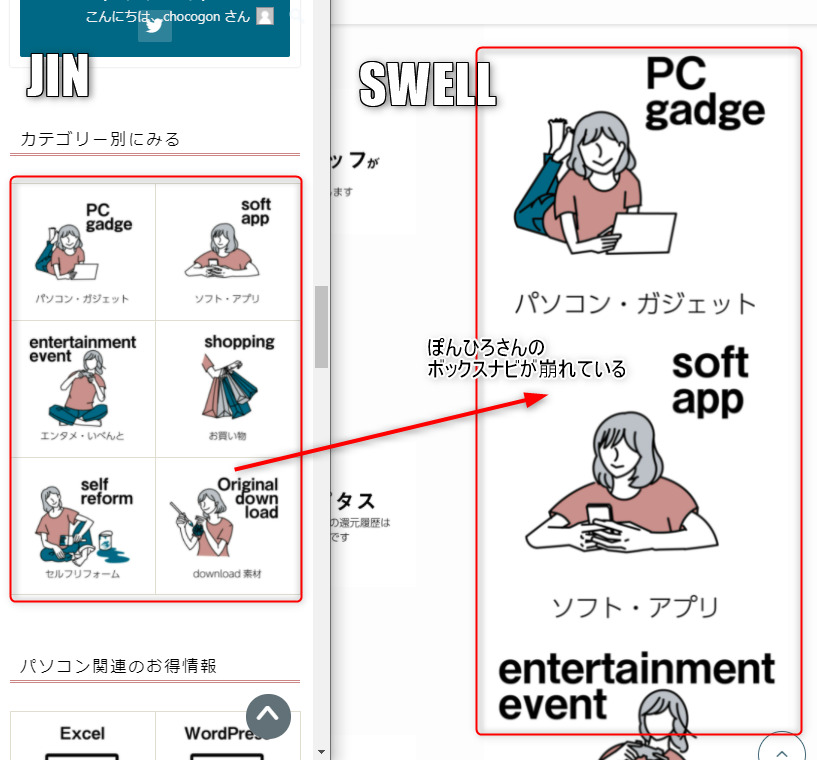
まずどのように崩れているかみていきましょう。
余談ですが、『jin用のカスタマイズ』についてはテーマが変わってしまうので崩れても仕方がありません。
今回はどのテーマでも利用できるカスタマイズについてだけご説明します。
例えば、このブログでは「ぽんひろさんのボックスナビ」を使っていますが、JINからSWELLへ乗り換える際にボックスナビが崩れてしまっています。

それではなぜカスタマイズが崩れていたのか考えていきます。
カスタマイズを行った際に、記事中やウィジェットに貼り付ける「HTML」の他に
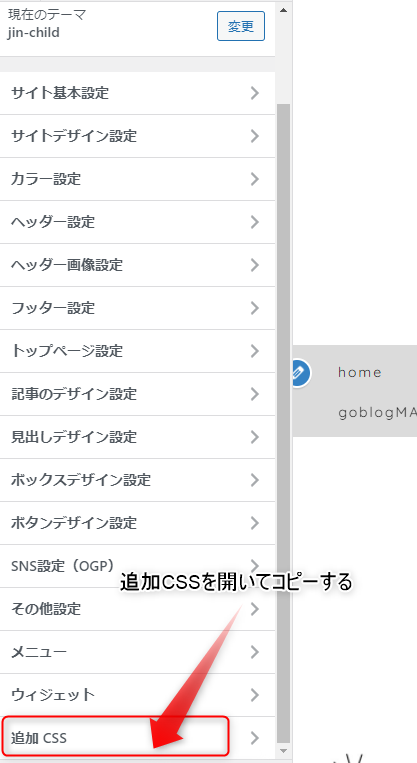
「外観→カスタマイズ→追加CSS」
の中に、CSSをコピー&ペーストしていませんでしたか?
実は、テーマを変更すると追加CSSが白紙の状態へ戻ってしまいます。
カスタマイズの崩れをできるだけなくすためには、
「新しいテーマの追加CSSに前テーマで使っていた追加CSSをコピペする」
たったこれだけです。
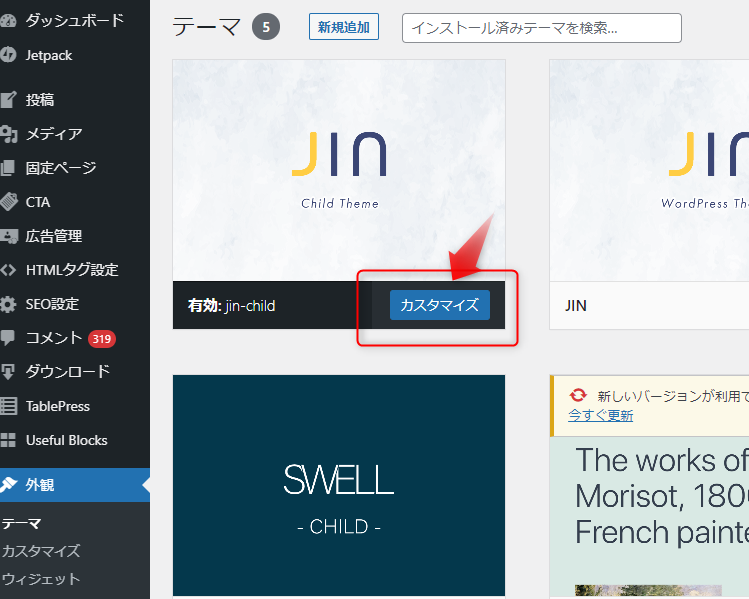
追加CSSを編集する場合は、メニューから外観を選択します

コピー元のテーマのカスタマイズを選択

追加CSSを開いてコピーします

その後、新しいテーマで同じ手順を繰り返し、「ペースト」して完成です。
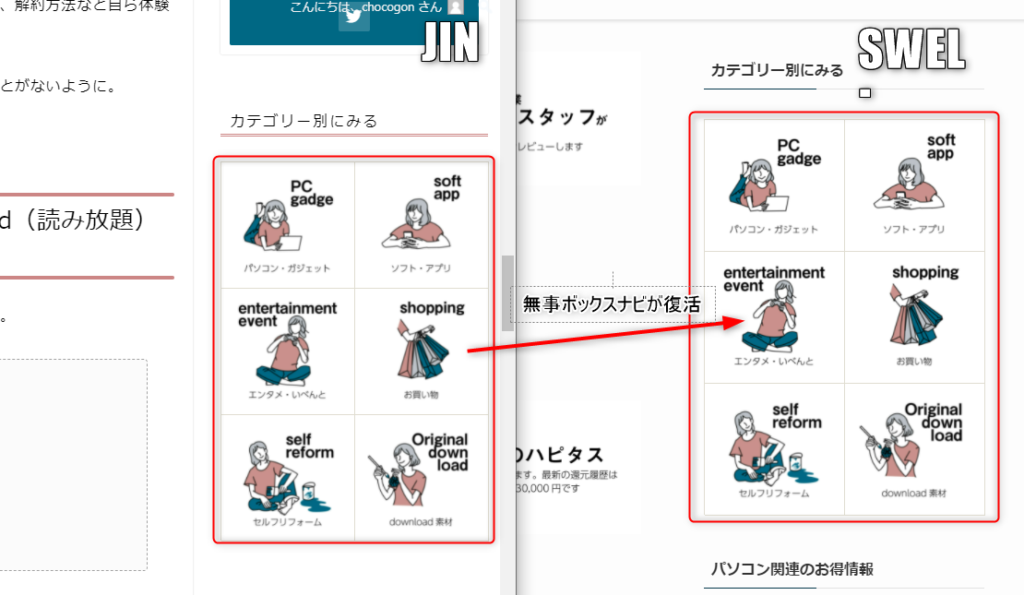
追加CSSをコピペしたあとでライブプレビューしてみると、無事ボックスナビが表示されるようになりました。

SWELLの導入を考えているけど、「カスタマイズが崩れる問題」で悩んでいる方は、この方法を試してみてください。

WordPressの有料テーマ「SWELL」に乗り換えて、カスタマイズがすべて崩れて困っている方は
前のテーマで使っていた追加CSSを新しいテーマへコピペ
してみましょう。