 カテゴリ
カテゴリ
パソコン関連のお得情報


WordPressの有料テーマ〈jin〉を愛用していましたが、Gutenbergに特化して使いやすい〈SWELL〉に乗り換えることを決断しました。
この記事では、jinからSWELLへ乗り換える際に
『ショートコードがそのまま表示されて困っている』
ので、解決方法をまとめています。
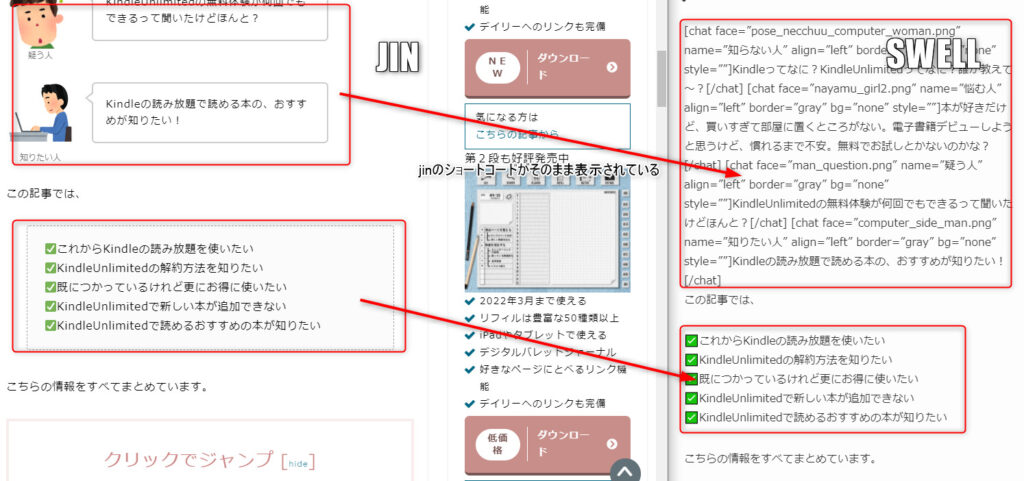
まずどのように表示されているかみていきましょう。

jinのときに使っていたショートコードがそのまま表示されていますね。
このコードはjinのテーマのショートコードなので、本来ならすべての記事を書き替えていくしかありません。
しかし、SWELLでは旧テーマのショートコードやCSSを一部引き継ぐことができる 乗り換えサポート用プラグインを無料で提供されています。
SWELLの公式サイトで、いくつかのテーマ用の乗り換えサポートプラグインが配布されています。
Cocoonからの乗り換えサポート用プラグイン
AFFINGER5からの乗り換えサポート用プラグイン
JINからの乗り換えサポート用プラグイン
SANGOからの乗り換えサポート用プラグイン
STORKからの乗り換えサポート用プラグイン
THE THORからの乗り換えサポート用プラグイン
詳しくはSWELLの公式サイトで説明されています。
このブログはjinを使っているので、jinからの乗り換えサポートプラグインをインストールします。

プラグンを手動でインストール後、有効かして完了です。
SWELLの導入を考えているけど、「ショートコードの問題」で悩んでいる方は、この方法を試してみてください。

WordPressの有料テーマ「SWELL」に乗り換えて、前のテーマのショートコードが表示されて困っている方は
SWELLで提供されている乗り換えプラグイン
を利用してみましょう。