 カテゴリ
カテゴリ
パソコン関連のお得情報


ワードプレスで記事をサイトやブログを作成していて、後々「あそこのhtmlを変換したい」「複数使っているあの画像を一括変換したい」「何度も使ったあのショートコードを、別のものに置き換えたい」そんな経験はありませんか?
かく言う私も、つい最近ブログのリニューアルを行ったため、一括で変換したい箇所がありました。

[chat face=”nekoodoro2.png” name=”” align=”left” border=”gray” bg=”none” style=”none”]ひとつひとつの記事をさかのぼって、変換したい場所があるかを確認し、手動で変換していく。これはかなり手間と時間がかかるし、間違えることもありそう[/chat]
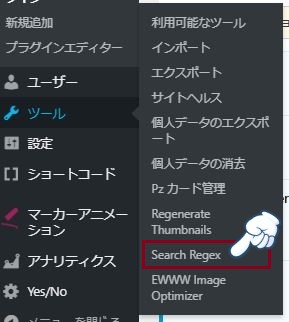
そこで今回は、私も実際に利用したプラグイン「Searck Regex」の使い方を説明します。
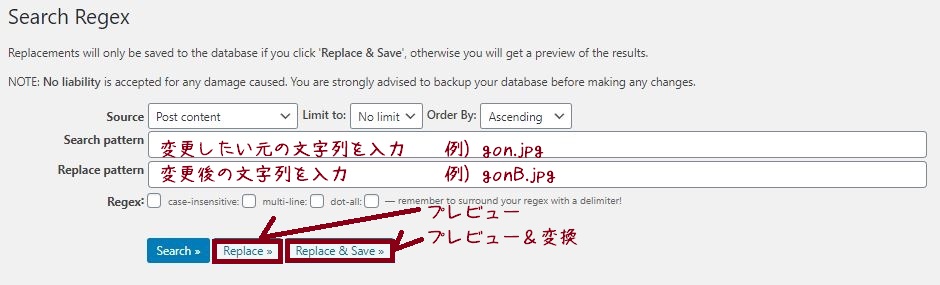
「Searck Regex」に英文で記載されている注意点

[置換して保存]をクリックした場合にのみ、置換がデータベースに保存されます。それ以外の場合は、結果のプレビューが表示されます。
注:生じた損害については責任を負いません。 変更を行う前にデータベースをバックアップすることを強くお勧めします。



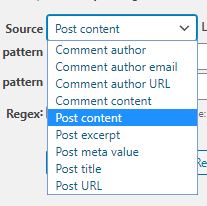
Source:検索範囲の指定
初期設定はPost contentの投稿内容になっているため、特に問題なければ変更する必要はないと思います。
| 項目 | 内容 |
| Comment author | コメント作成者 |
| Comment author email | コメント作成者のメール |
| Comment author URL | コメント作成者のURL |
| Comment content | コメント内容 |
| Post content | 投稿内容 |
| Post excerpt | 抜粋を投稿 |
| Post meta value | メタ値を投稿 |
| Post title | 記事のタイトル |
| Post URL | 投稿URL |

Limit to:一度に変換する数
初期設定はNo limitの無制限になっているため、特に問題なければ変更する必要はないと思います。

Order By:検索結果の並び順
Ascending(昇順) Descending(降順)です。どちらでもお好きなほうをお選びください。



Regex :正規表現
※正規表現を利用する場合はチェックが必要です※
| case-insensitive: | アルファベットの大文字小文字を区別しない |
| multi-line: | 複数行を対象とする 先頭(^)と末尾($)を行頭(^)と行末($)とする |
| dot-all: | ドット(.)を改行(\n)として一致させる |
[chat face=”nekoniko.png” name=”” align=”left” border=”gray” bg=”none” style=”none”]正規表現とは、書き方が曖昧であるものや、何通りもある場合にまとめて表現するための方法のことを言います。例えば「WordPress」「WORDPRESS」「Word Press」これらは全てワードプレスのことを指していますが、表現方法が違うため、普通に検索しても個々として表示されてしまします。
このようなときに、正規表現を利用すればまとめて検索結果に表示させることが可能なのです。[/chat]
[chat face=”nekohutuu.png” name=”” align=”right” border=”gray” bg=”none” style=”none”]正規表現にはいろいろなルールがあるので、今度使い方をご紹介するにゃ[/chat]
ブログやサイトをリニューアルしたり、一部の画像や文面、表現を変えたいとき。「Searck Regex」のプラグインを使えば簡単に変換することができるのでぜひ試してみてください。
