 カテゴリ
カテゴリ
パソコン関連のお得情報


WordPressの初期機能のテーブル作成は、とても簡単に表を作ることができます。
しかし、項目ごとのソート機能や横スクロール機能などがありません。
アフィリエイトサイトでは、金額や期限など、項目ごとに並び替えたいこともありますよね。
そこで今回は、プラグイン「TablePress」を使って
項目ごとのソート
横スクロール
がある表を設定します。
プラグンが便利だからといってあれこれインストールしてはいませんか?
プラグインの入れすぎはサイトの接続遅延の原因となります。
使う予定もないのに「便利そうだから」と、不要なプラグインをインストールするのはやめましょう。
[box03 title=”この記事を読んで欲しい人”]
[chat face=”shock_woman.png” name=”” align=”left” border=”gray” bg=”none” style=””]ちょっと宣伝:
脱・執筆嫌い!国語が苦手だった私が筆まめになった5冊の本
の記事を書きあげました。
国語が苦手だったわたしが、読んで実践するだけで「変われた」本。
ブロガーとして文章力をアップするチャンス!
文章を書くのが苦手
目を引くタイトルをつけたい
もっと言葉の引き出しを増やしたい
(タイトル決めに利用しまくってるので、ほんとは内緒にしたい)
一部の本は今ならkindleUnlimitedの無料体験利用で、タダで読めます
[/chat]
当サイトではTablePressを利用していませんが、私が作っている年賀状比較サイトで表を利用しています。
[blogcard url=”https://gonchoco.com/saitobetu-osusume”]
当サイトでも導入しましたので、サンプルを表示します。
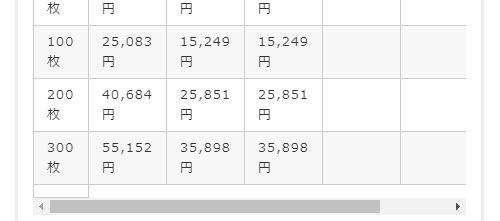
[table id=1 /]
[chat face=”nekoniko.png” name=”” align=”left” border=”gray” bg=”none” style=”none”]上の画像のように、行ごとに色を変えることはもちろん、項目を押すと並び替えることや検索ボックスを作成することもできるよ[/chat]
[timeline title=”WordPress『TablePress』使い方”] [ti label=”STEP1″ title=”インストールする”]「プラグイン」→「新規追加」より『TablePress』をインストールし、有効化する
 [/ti] [ti label=”STEP2″ title=”新しいテーブルを作る”]WordPressメニューに「Tablepress」が追加されているので、そこから「新しいテーブルを追加」を選択
[/ti] [ti label=”STEP2″ title=”新しいテーブルを作る”]WordPressメニューに「Tablepress」が追加されているので、そこから「新しいテーブルを追加」を選択
 [/ti] [ti label=”STEP3″ title=”テーブルの情報を入れる”][jin_icon_check_circle color=”#e9546b” size=”18px”]ショートコード:これを記事内にコピーすると表示される
[/ti] [ti label=”STEP3″ title=”テーブルの情報を入れる”][jin_icon_check_circle color=”#e9546b” size=”18px”]ショートコード:これを記事内にコピーすると表示される
[jin_icon_check_circle color=”#e9546b” size=”18px”]テーブルの名称:分かりやすい名前をつけておく
[jin_icon_check_circle color=”#e9546b” size=”18px”]説明:必要であれば記載
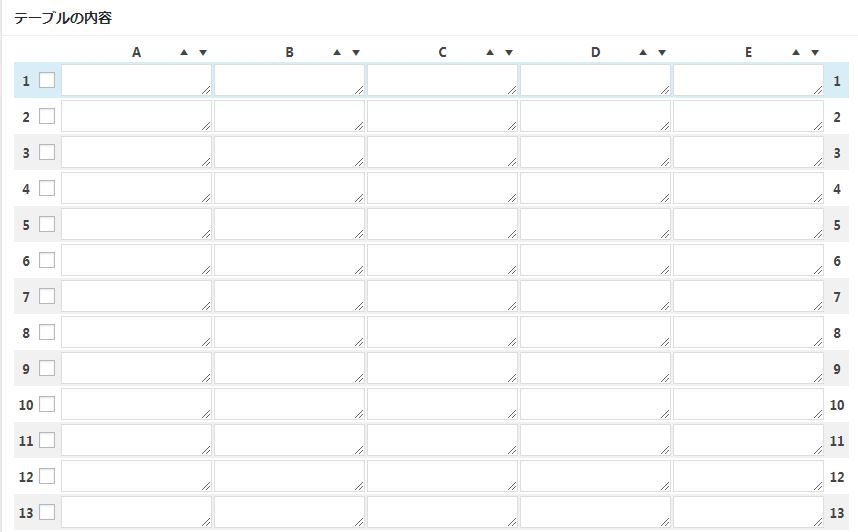
 [/ti] [ti label=”STEP4″ title=”表を作成していく”]
[/ti] [ti label=”STEP4″ title=”表を作成していく”]
 [jin_icon_check_circle color=”#e9546b” size=”18px”]セル・列・行を選択した状態でテーブルの操作を行うと削除や結合が可能[/ti] [ti label=”完成” title=”記事に挿入”]表のショートコードを記事に挿入すれば完成[/ti] [/timeline]
[jin_icon_check_circle color=”#e9546b” size=”18px”]セル・列・行を選択した状態でテーブルの操作を行うと削除や結合が可能[/ti] [ti label=”完成” title=”記事に挿入”]表のショートコードを記事に挿入すれば完成[/ti] [/timeline]
[su_row][su_column size=”1/3″ center=”no” class=””] [/su_column] [su_column size=”1/3″ center=”no” class=””]
[/su_column] [su_column size=”1/3″ center=”no” class=””] [/su_column][su_column size=”1/3″ center=”no” class=””]
[/su_column][su_column size=”1/3″ center=”no” class=””] [/su_column][/su_row]
[/su_column][/su_row]
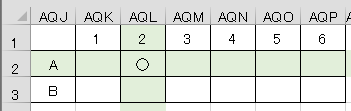
[jin_icon_bulb color=”#e9546b” size=”21px”]列や行をドラックすると、簡単に入れ替えることが可能
[su_spoiler title=”ハイライトとは?” style=”fancy” icon=”plus-circle” anchor=”highlight”]選択中のセルの行や列を強調すること
 [/su_spoiler]
[/su_spoiler]

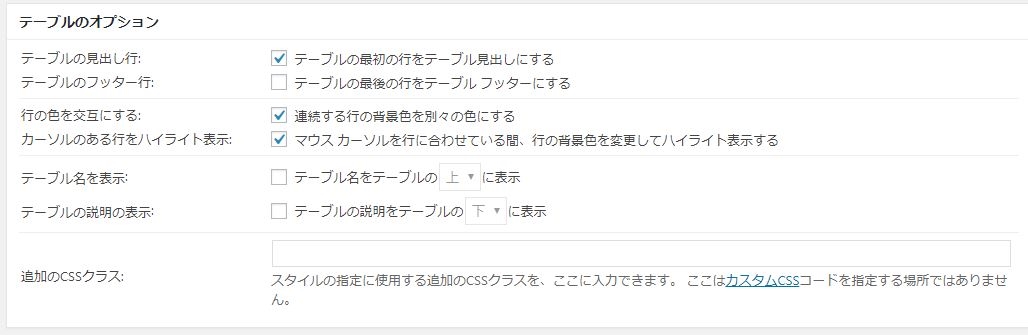
[jin_icon_bulb color=”#e9546b” size=”21px”]テーブルオプションの「カーソルのある行をハイライト表示」にチェックをすれば、自分が見ているセルの行と列に背景色がつき、わかりやすくなります。
([jin_icon_question color=”#e9546b” size=”18px”]ハイライトとは?)
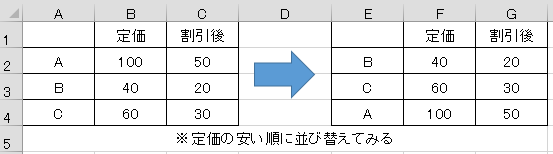
[su_spoiler title=”並び替えとは?” style=”fancy” icon=”plus-circle” anchor=”narabikae”]その項目を基準とした降順(値が小さくなっていく順番)、昇順(値が大きくなっていく順番)に並び替えることが可能です
 [/su_spoiler]
[/su_spoiler]

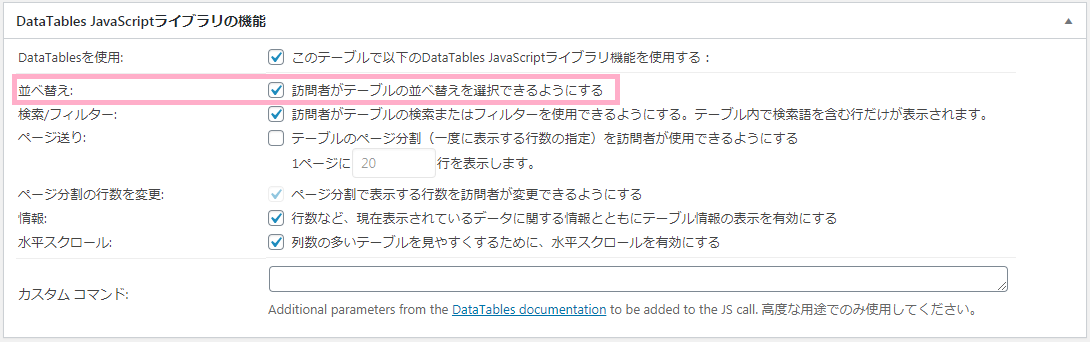
[jin_icon_bulb color=”#e9546b” size=”21px”]ライブラリの機能の並べ替えにチェックをすると、表の項目をクリックすることで、その項目を基準として並び替えます。クリックするごとに降順・昇順に切り替わります。
([jin_icon_question color=”#e9546b” size=”18px”]並び替え(降順・昇順)とは?)
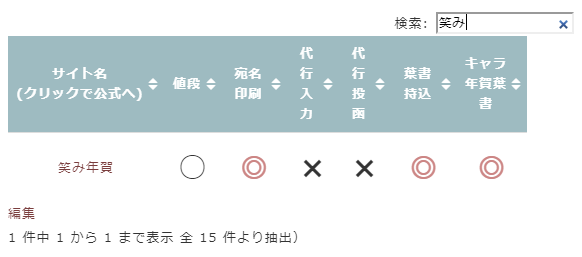
[su_spoiler title=”検索/フィルターとは?” style=”fancy” icon=”plus-circle” anchor=”kensaku”]検索ボックスに指定したい文字を入れることで、表にその言葉が含まれているものだけが表示されます。

[/su_spoiler]

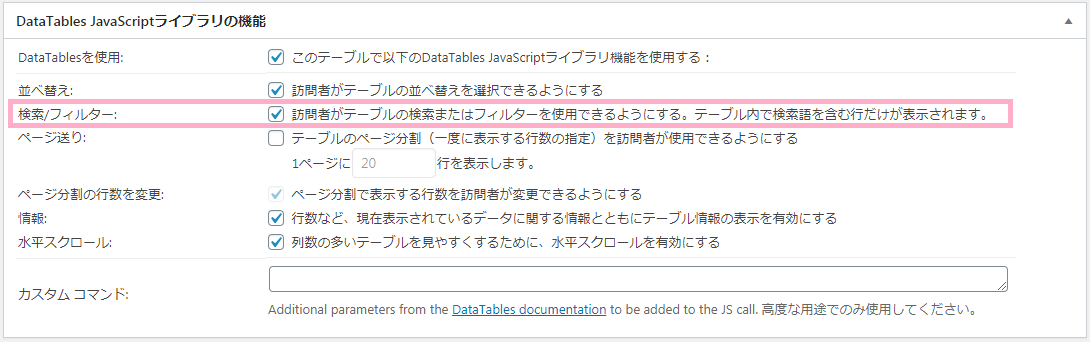
[jin_icon_bulb color=”#e9546b” size=”21px”]ライブラリの機能の検索/フィルターにチェックすることで、検索ボックスが表示されるようになります。
([jin_icon_question color=”#e9546b” size=”18px”]検索/フィルターとは?)
[su_spoiler title=”水平スクロールとは?” style=”fancy” icon=”plus-circle” anchor=”scroll”]スマフォなど画面範囲が小さいもので表を見たときに、表の横方向が途中で終わってしまう場合があります。その際に下にあるスクロールを移動すると、表を移動して全てを見ることが可能です。
 [/su_spoiler]
[/su_spoiler]

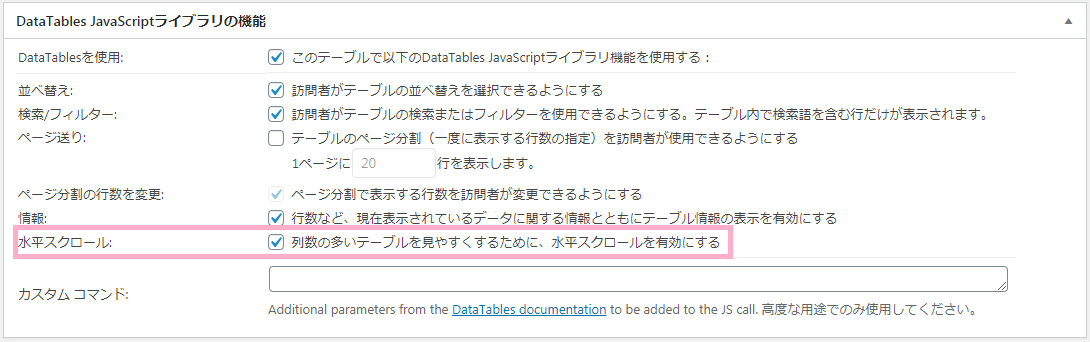
[jin_icon_bulb color=”#e9546b” size=”21px”]ライブラリの機能の水平スクロールにチェックすることで、スクロールボタンが下部に表示されるようになります。
よっぽどのことがない限りチェックオンが推奨です。
([jin_icon_question color=”#e9546b” size=”18px”]水平スクロールとは?)
WordPressの初期状態でつくれるテーブルも勿論使いやすいですが、並び替えや検索など機能を増やしたい場合はTablepressはおすすめのプラグインです。
なお、Tablepressで作成した表は、WordPress外観のウィジェットにも使用することができます。(WordPress初期状態のテーブル作成ではウィジェットに反映されません)
比較サイトを作っている方は高機能な表を作って、他のサイトと差別化をはかりましょう!
