 カテゴリ
カテゴリ
パソコン関連のお得情報



最近Notionを使い始めたけど、日記を書くときに天気予報とかあったら便利なんだけどなぁ…
タスク管理やライフログ、日記など様々な用途に使われている「Notion」
私もブログのネタ帳や、読みかけの記事・本の管理に使いはじめました。

以前までEvernoteをサブスクで使っていたんですが、Notionの無料(1つの記事に5MBまで制限あり)でやっていけそうな気がして、半年前に移行しました
おしゃれでいろんなことができる「Notion」ですが、
コピペするだけでTwitterのタイムラインを埋められる
って知っていましたか?
その他にも
グラフを作る
天気予報を表示させる
時計を表示させる
カウンターを設置する
などなど、いろいろなことができます。
そこで、この記事ではNotionで使えるウィジェットを提供している
・apption.co
・Indify
について詳しく紹介していきます。
ウィジェットを使えば、Notion内でいろいろなものを表示させる事ができます。
例えば下記のように、
・腹筋したらボタンを押す
・いいことがあったらボタンを押す
・褒められたらボタンを押す
こんな感じのカウンターを設置することができます。
基本的にはやることは一緒なのですが、apption.coは無料で使う場合制限があります。
使えるブロック一例
・Twitterタイムライン
・折れ線グラフ
・マインドマップ
・Google Analytics
・ホワイトボード etc
使えるブロック一例
・カウンター
・時計
・天気
・Google Calendar
・ギャラリー etc
どちらのサイトもGoogleアカウントなどで登録が必要となります。
今回は例題としてTwitterのタイムライン埋め込み方法をご紹介していきます。
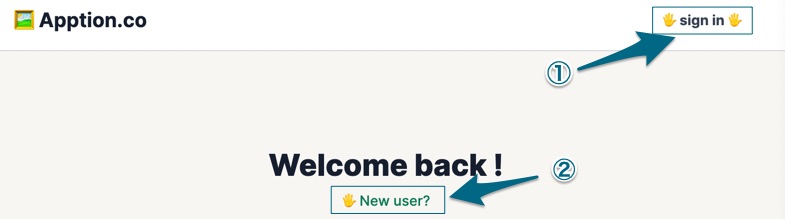
Apption.coにアクセスして、右上のサインインからNewuser?をクリックしてアカウントを作成します


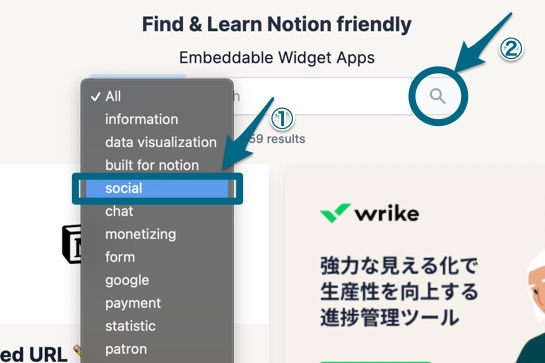
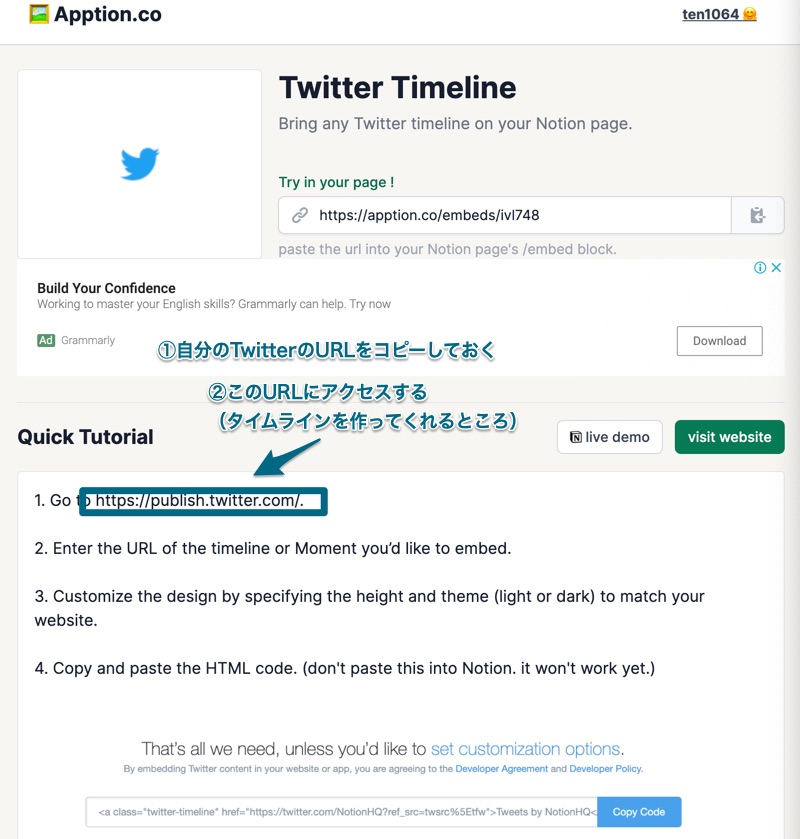
表示されたTwitterTimelineをクリックします

①自分のTwitterアカウントのURLをコピーします
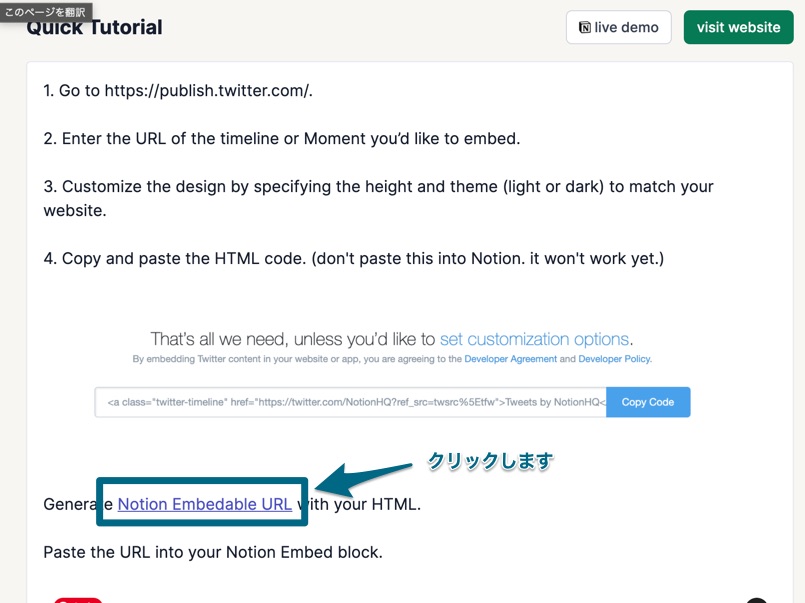
②https://publish.twitter.com/#にアクセスして埋め込みコードを作成します

③TwitterのURLを入力して、オプションを選択します

④コードが作成されるのでコピーボタンを押して先程のApption.coに戻ります
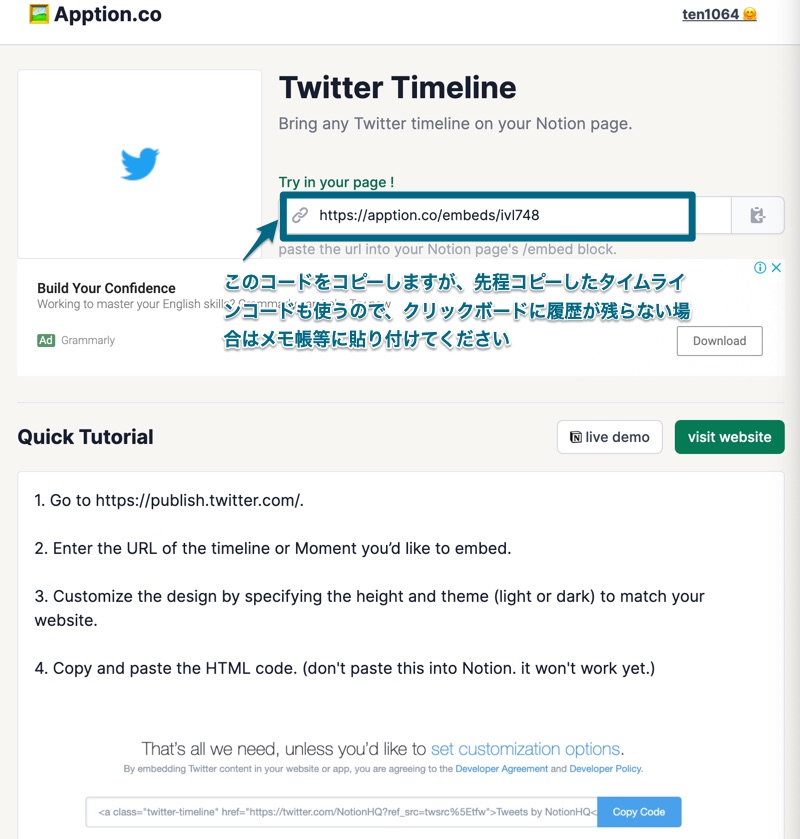
STEP3-4のコード:Twitterのタイムラインコード


①コードをコピーしますが、先程コピーしたTwitterのタイムラインコードも使うので、クリップボードの履歴が残らない場合はメモ帳などに貼り付けておいてください
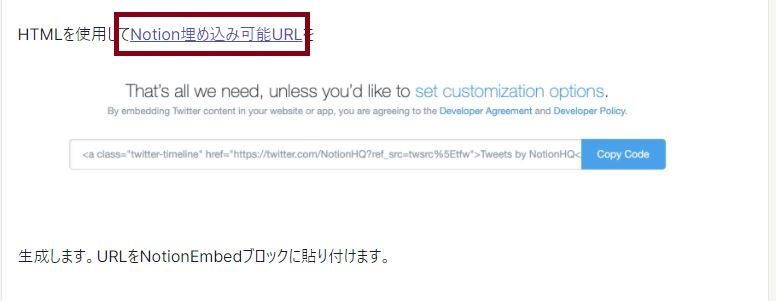
STEP4-1のコード:ウィジェットのコード


②Notion埋め込み可能URLをクリックします

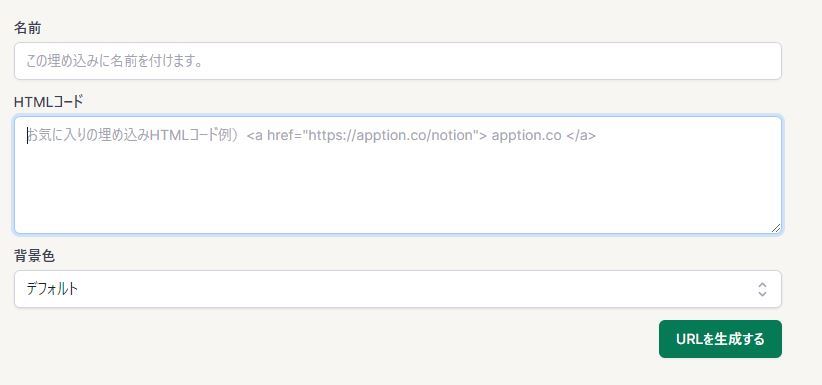
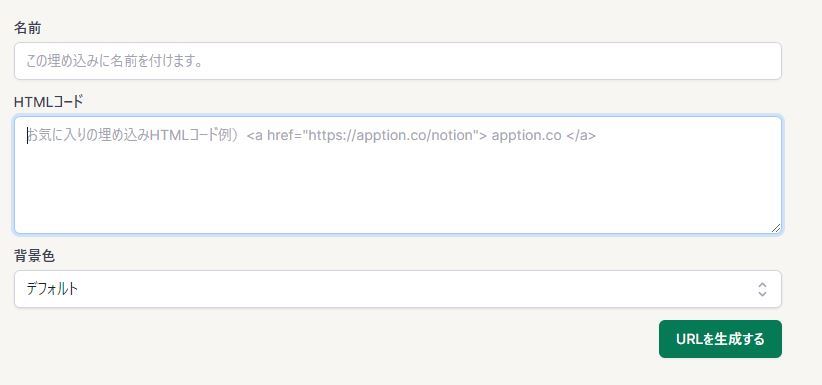
③コードの登録画面が表示されるので下記手順のとおりに打ち込みます
<a href=”STEP4-1のコード:ウィジェットのコード”>STEP3-4のコード:Twitterのタイムラインコード</a>
今回のTwitterの場合なら
<a href=”https://apption.co/embeds/ivl748″>Twitterのタイムラインコード</a>
となります。
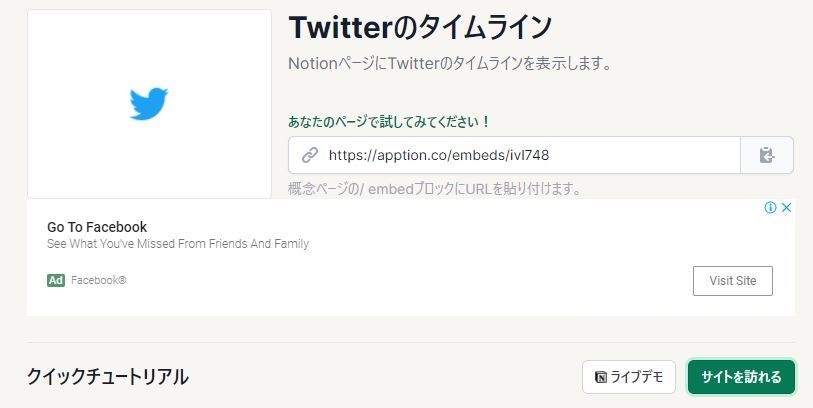
ここまでできたら、名前をつけてURLを生成するを押せば登録は完了です

先程STEP4-1でコピーしたウィジェットのコードを使います

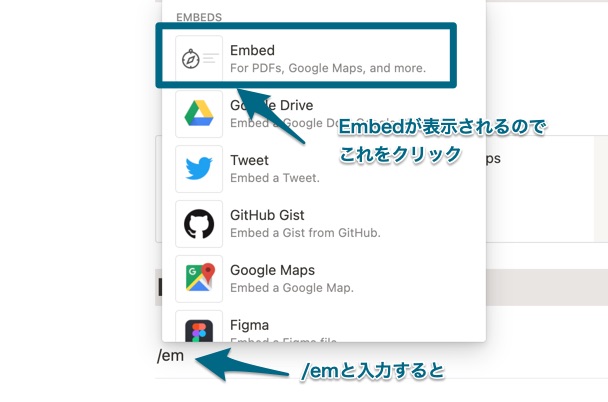
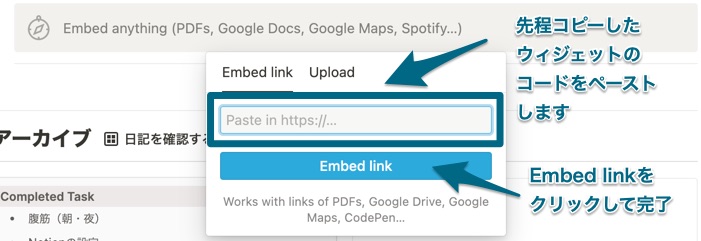
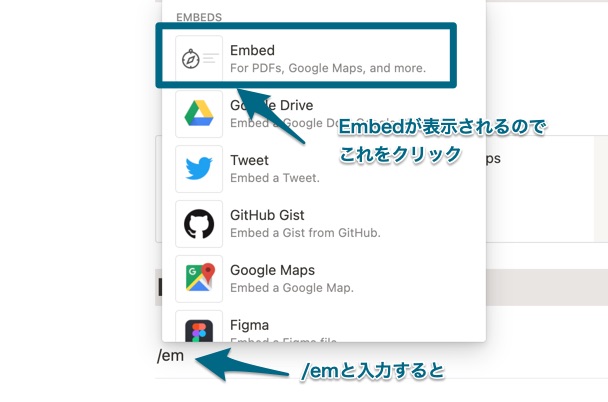
Notion内で /em と打ち込みEmbedを選択します

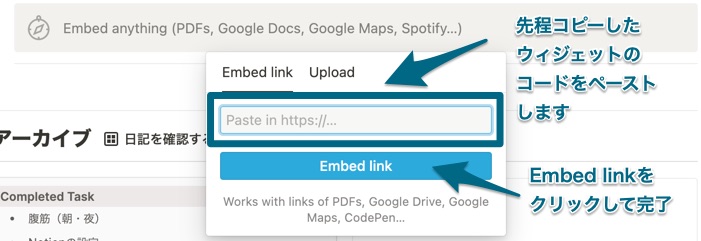
Paste in https://…の箇所に、先程のウィジェットコードをペーストして、Embed linkをクリックしたら完了です

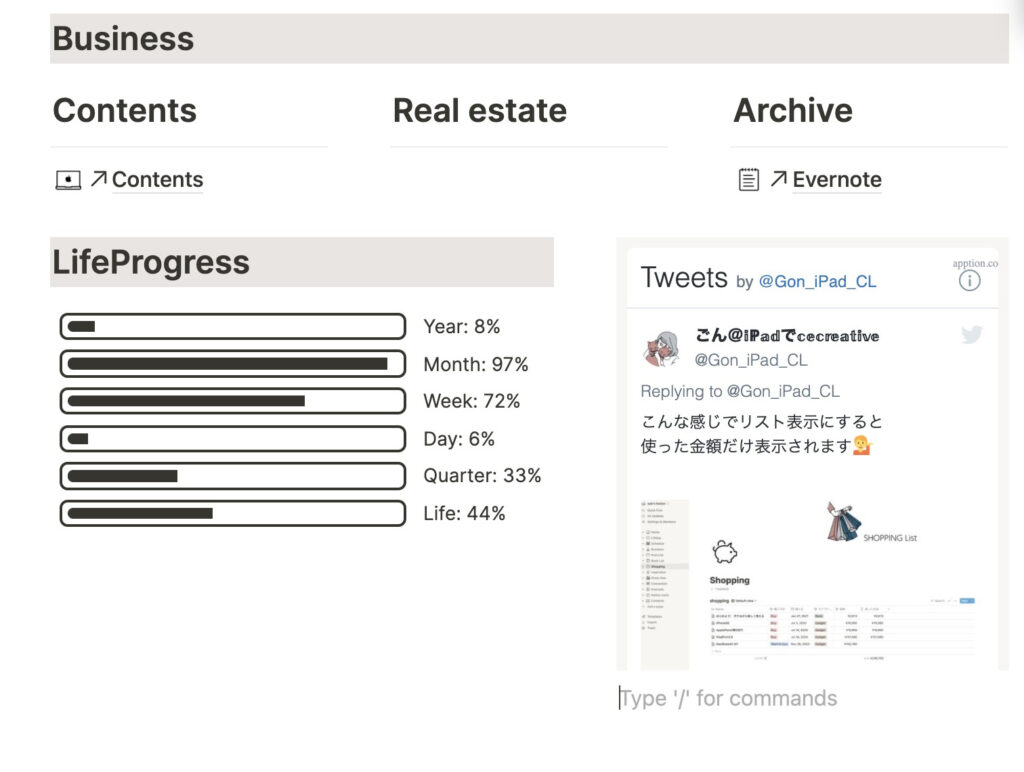
今回はTwitterタイムラインの埋め込みだったので、成功すれば下記のように表示されます


Indifyは簡単なので、特に説明も不要かと思います
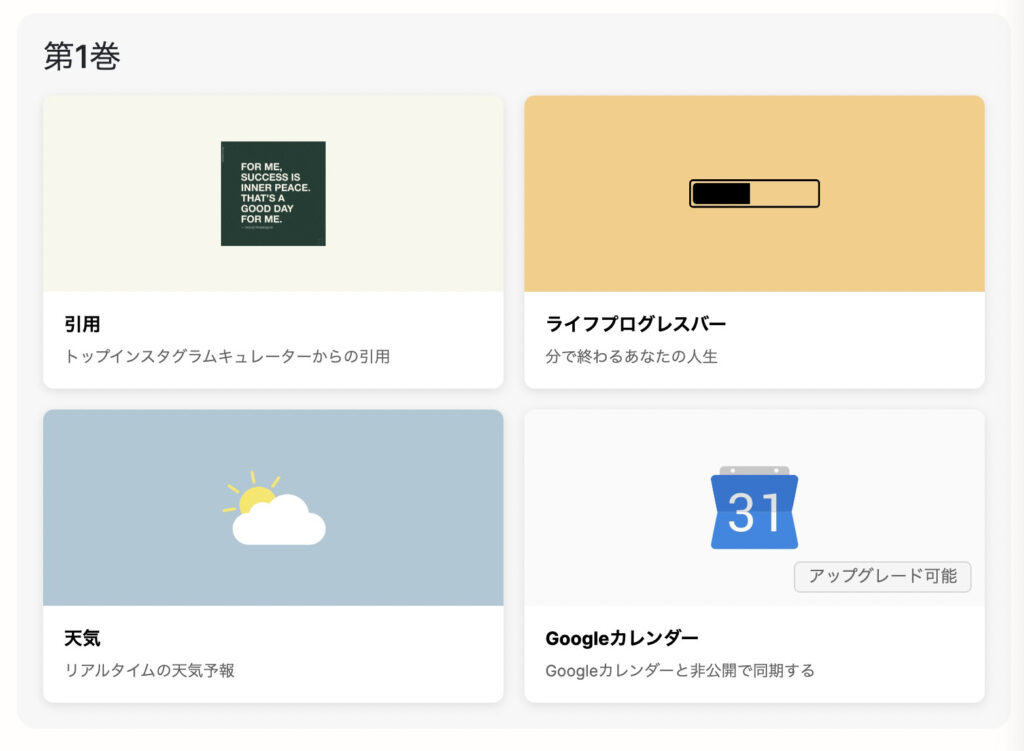
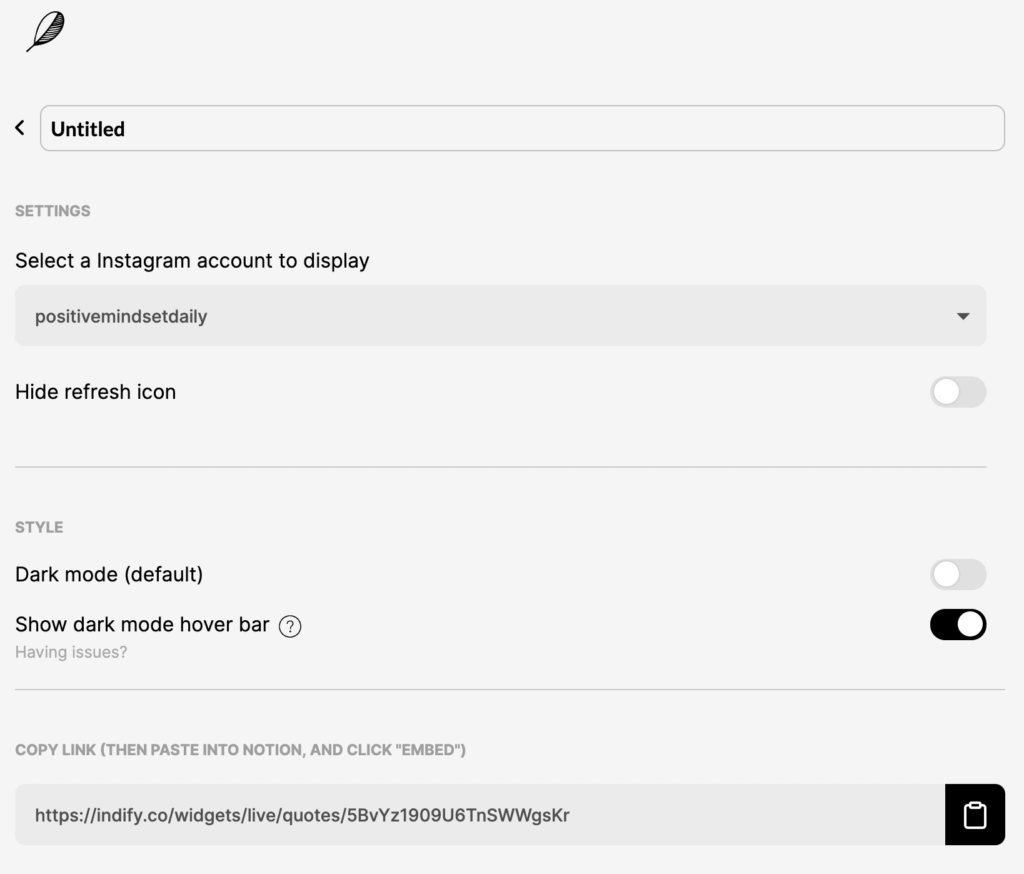
Indifyにアクセスして登録します

ライブプレビューで確認しながらカスタマイズします


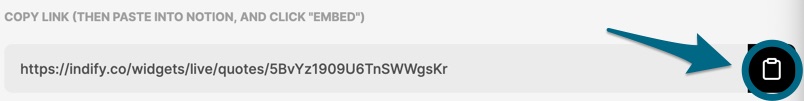
Notion内で /em と打ち込みEmbedを選択します

Paste in https://…の箇所に、先程のウィジェットコードをペーストして、Embed linkをクリックしたら完了です

ずばり、難しくてもめげない元気がある場合は数も多い「Apption.co」がおすすめです。
手っ取り早くウィジェットを追加したい、たくさん追加したいという人には「Indify」がおすすめです。

ちなみに私はどっちも使ってます