 カテゴリ
カテゴリ
パソコン関連のお得情報


ipadでipadpencilを利用してベクトル画像を書けるアプリ『vectornator』で、初めてベクトル画像を書いた初心者ですが、レイヤーで躓きかなり時間を消費しましたのでこちらにまとめます。
さて、題名で「レイヤーを結合する方法」と表現しましたが、そもそもベクトル画像ではレイヤーの認識が違います。
プロクリエイトなどでイラストを描く際は、自分でレイヤーを作成し、そのレイヤー内のものすべてが同じ層にありました。
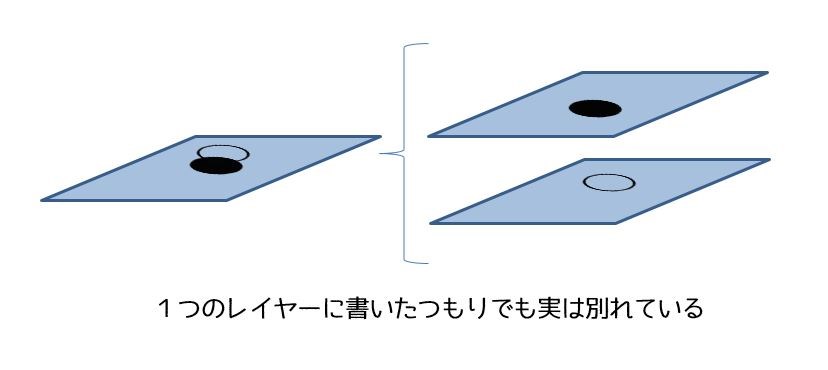
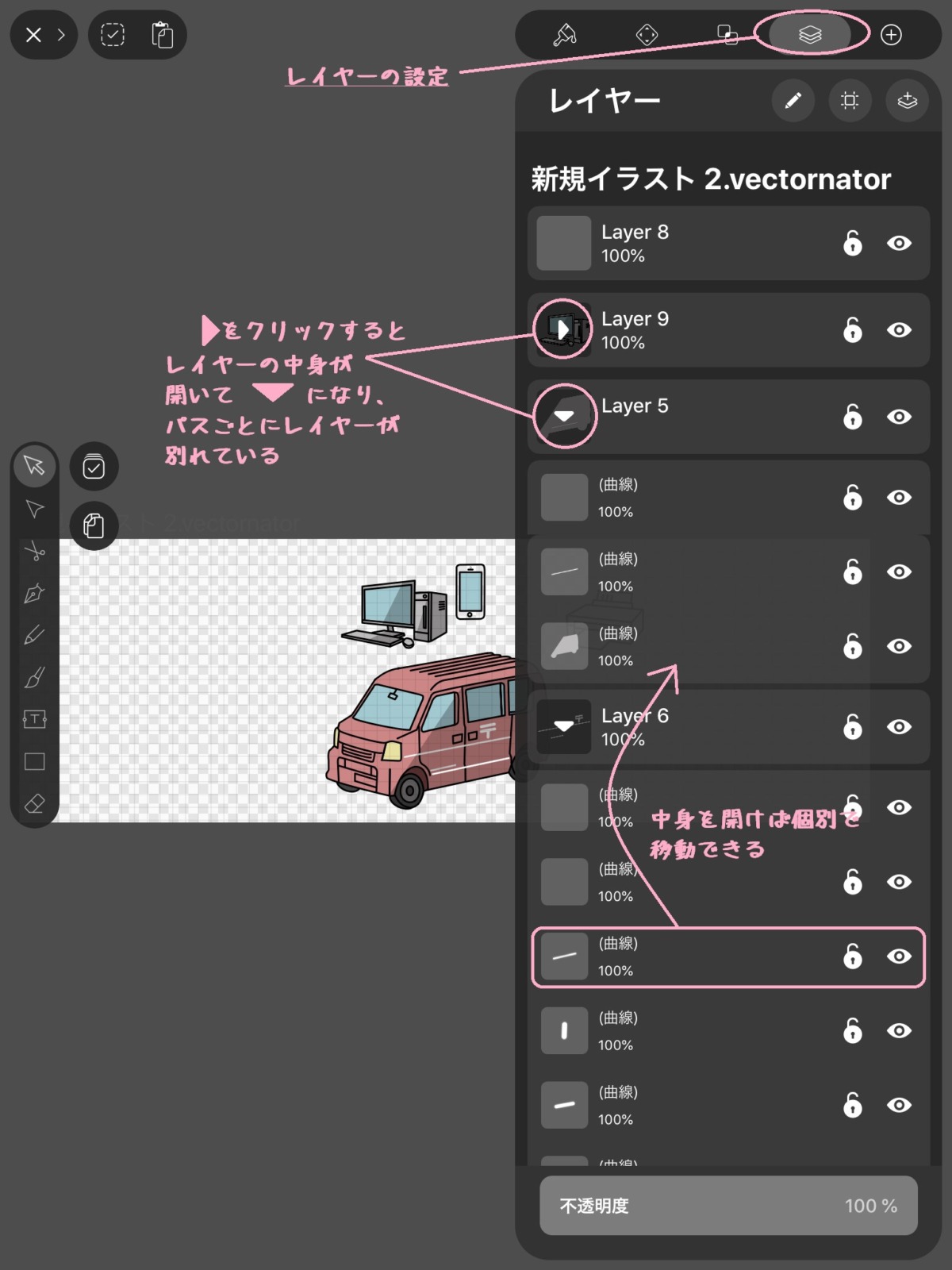
しかし、ベクトル画像を書く際は同一レイヤー内に書いていても『パスごとに勝手にレイヤーが分けられます』つまり、一つのレイヤーはグループのようなもので、その中に線や円などパスごとのレイヤーが複数存在するのです。

[chat face=”nekoniko.png” name=”” align=”left” border=”gray” bg=”none” style=”none”]私は普段、プロクリエイトを使ってイラストを描いていたため、レイヤーの認識が違っていたよ。”レイヤーを下のレイヤーと結合して一緒に移動したい”ただそれだけだったのに30分は悩まされてしまいました…[/chat]

ipadやiphoneで利用できる「vectornatorX」「vectornator」は、私のような初心者でも気軽にベクター画像を始めることができる無料アプリです。
ベジェ曲線に苦手意識を持っているそこのあなた!私も嫌いでしたが初めて見ると意外と楽しいですよ!是非トライしてみてください。

[chat face=”nekoniko.png” name=”” align=”left” border=”gray” bg=”none” style=”none”]作成したベクター画像はこんな感じになりました![/chat]