 カテゴリ
カテゴリ
パソコン関連のお得情報


[chat face=”tablet_oekaki_man.png” name=”” align=”left” border=”gray” bg=”none” style=””]iPad版のillustratorをインストールしてみたけど、不便に感じることがある。便利な小技とかしりたいな[/chat]
[chat face=”tablet_oekaki_woman.png” name=”” align=”left” border=”gray” bg=”none” style=””]iPadでAdobeのイラストレータを使い始めたけど、Adobeフォントがインストール不要で使えるってほんと?わたしのイラレには表示されてないけど…使い方を教えて[/chat]
そんな悩みもこの記事を読めば解決します!
仕事でiPad版illustratorを使う機会が増えたので、実際にイラレを使ってみて感じた「便利技」をまとめてみました。
また、iPad版illustratorで「Adobeフォント」がインストールせずに使う方法もご紹介しています。
Adobeフォントは、Adobeが提供しているフォントです。
有料のものだけではなく、Adobeアカウントを作成してCreateCloudを通せば無料で使えるフォントがたくさんあります。
本来、iPadでfontを追加する場合は、iPad上にひとつひとつインスト―ル必要があります。
[chat face=”shigoto_woman_casual.png” name=”ごん” align=”left” border=”gray” bg=”none” style=””]しかし、iPad版illustratorでは、Adobeフォントをいちいちインストールする必要なく、illustrator上から使用することができるのです[/chat]
1)CreateCloudやAdobeフォント公式ページで使いたいフォントの名前を調べます
#iPad版イラレ で
初めてのAdobeフォントを使う場合
フォントの名前を検索する必要あり私の場合は
AdobeのCreative Cloud で
フォントの名前を確認しています#Illustrator#Adobeフォント pic.twitter.com/VnV6UhpWZK— ごん@ℙで (@Gon_iPad_CL) November 1, 2020
2)気に入ったフォントを、iPad版illustratorのフォント選択画面「検索」に入力します。
すると、インストールしていないAdobeフォントが表示され、
そこから選択することができちゃいます。
#iPad版Illustrator で#Adobeフォント を
インストールせずに
すぐ使える方法です!気に入ったものだけ検索して、
アクティベート!#Illustrator pic.twitter.com/soCe5epSza— ごん@ℙで (@Gon_iPad_CL) November 1, 2020
3)一度アクティベートしたフォントは、次回から一覧に表示されます
#iPad版イラレ で
一度アクティベートしたフォントは
次回からイラレ内の
フォント一覧に表示されます#iPad#Illustrator#Adobeフォント pic.twitter.com/mCCV0bvSZM— ごん@ℙで (@Gon_iPad_CL) November 1, 2020
写真がない状態で
検索すれば #Adobefont を使えるけど
検索しないとフォント選択画面では候補としてあがってこないクリエイティブクラウドから
インストールすると使える…
話が違う解決方法ご存知の方、お助けください pic.twitter.com/C0Oi0gfj4H
— ごん@ℙで (@Gon_iPad_CL) October 29, 2020
この場合は、「イラレ内のデータが重い」「インターネット接続環境が悪い」などの理由が考えられます。
[chat face=”shigoto_woman_casual.png” name=”ごん” align=”left” border=”gray” bg=”none” style=””]私の場合は、イラレ内レイヤーに貼ってあった写真を削除すると、使えるようになりました[/chat]
いったん何もない白紙のページで試してみることをおすすめします。
iPad版illustratorでアクティベートしたAdobeフォントは、iPad自体にはインストールされません。
#iPad版イラレ で
Adobeフォントを使う方法まとめ✔︎Creative Cloudでインストール必要なし
✔︎使いたいAdobeフォントの名前をiPadのIllustrator内から検索する
✔︎検索したフォントをクリックするだけでアクティベートされて使えるようになる
✔︎iPad自体には fontはインストールされない pic.twitter.com/u6gpIpmt5c— ごん@ℙで (@Gon_iPad_CL) November 1, 2020
ペンツールの途中でパスを終了したいとき
選択していたオブジェクトを解除したいとき
[chat face=”shigoto_woman_casual.png” name=”ごん” align=”left” border=”gray” bg=”none” style=””]ApplePencil2を使ってる場合はダブルタップにショートカットを登録することが可能です[/chat]
✔︎ペンツールの途中でパスを終了したいとき
✔︎選択していたオブジェクトを解除したいとき方法が分からなくて迷っている方
設定からApple Pencil2のダブルタップに
「選択解除」を登録すると
楽に操作が可能です#Illustrator#ipad#Adobe pic.twitter.com/mXKM3OEGAX— ごん@ℙで (@Gon_iPad_CL) November 1, 2020
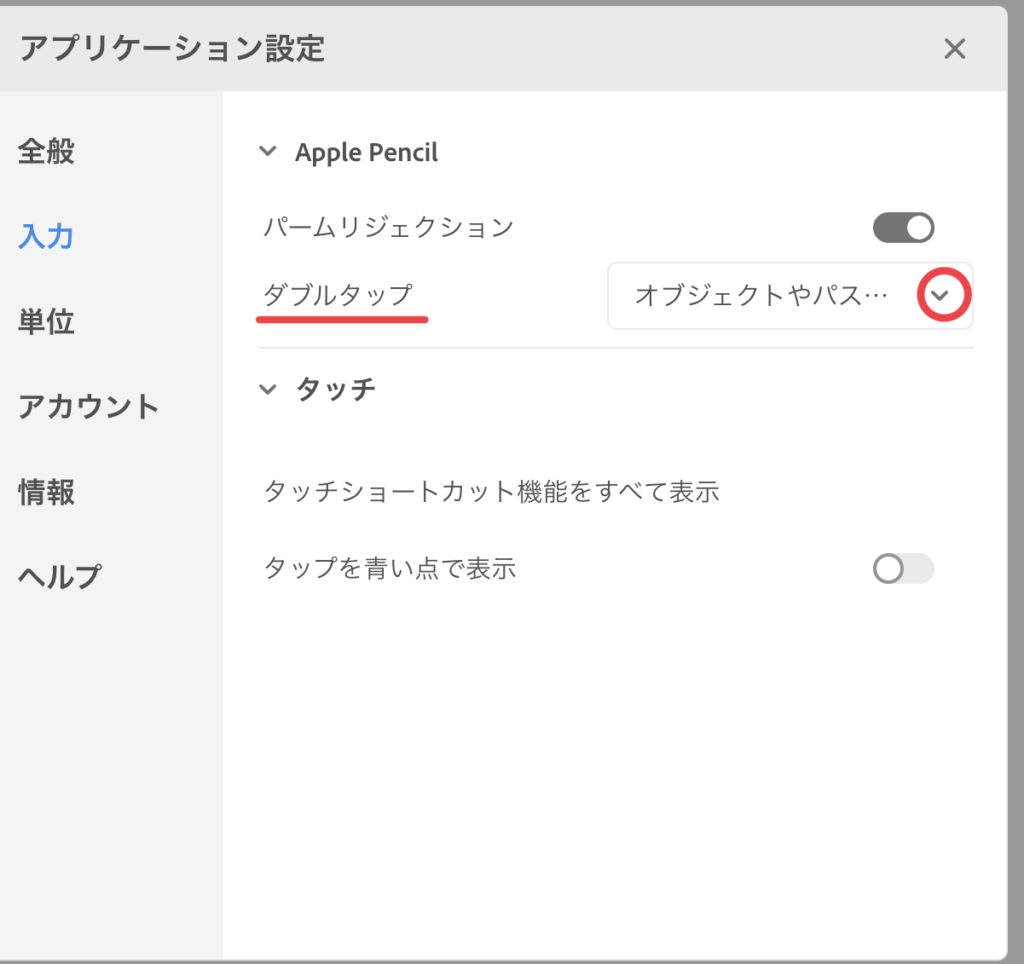
1)iPad版illustratorを開き、右上のゼンマイマークからアプリケーションの設定を開きます
2)入力のタブからダブルタップを選択します


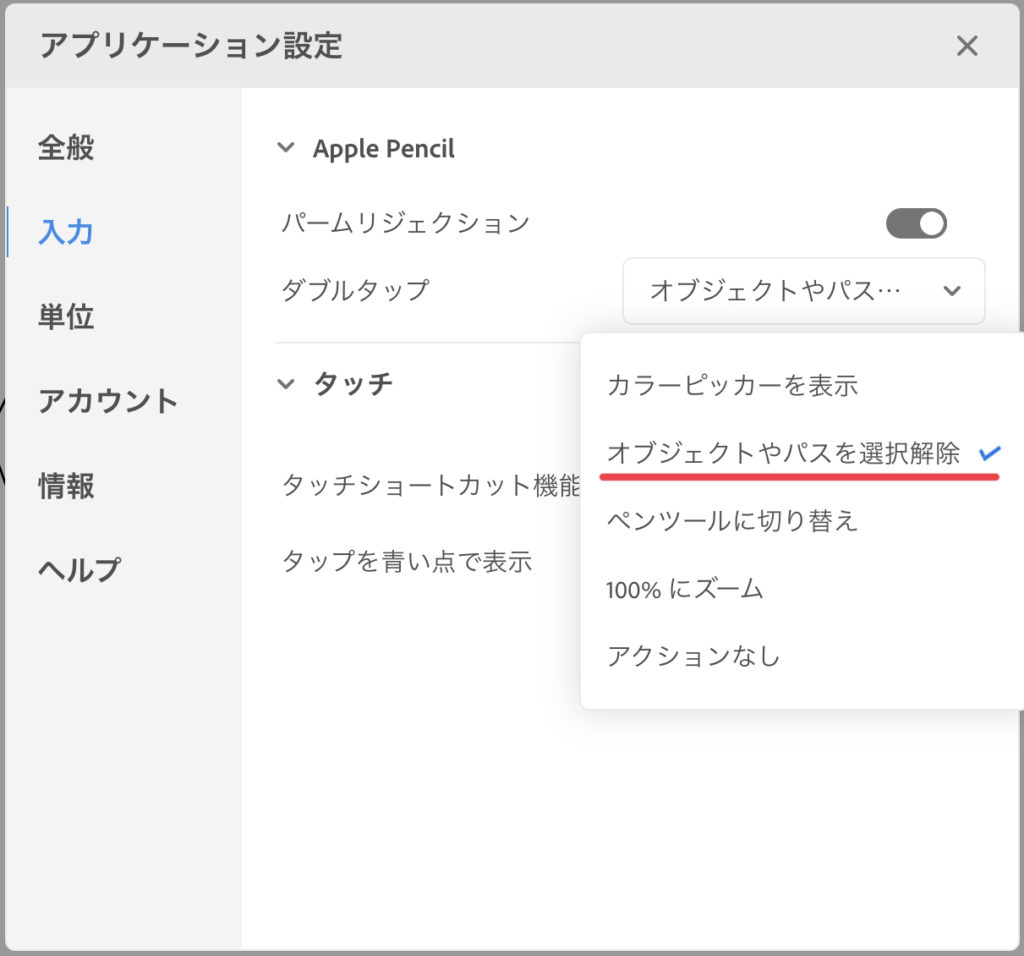
3)オブジェクトやパスを選択解除を選択します
[chat face=”shigoto_woman_casual.png” name=”ごん” align=”left” border=”gray” bg=”none” style=””]イラストをApplePencilで描いていると、どうしても無駄なパスが増えてしまう[/chat]
そんなときはシェイプを結合からシェイプ形成を行うと便利です。
1)不要なパスがある部分を範囲選択でまとめて選択する

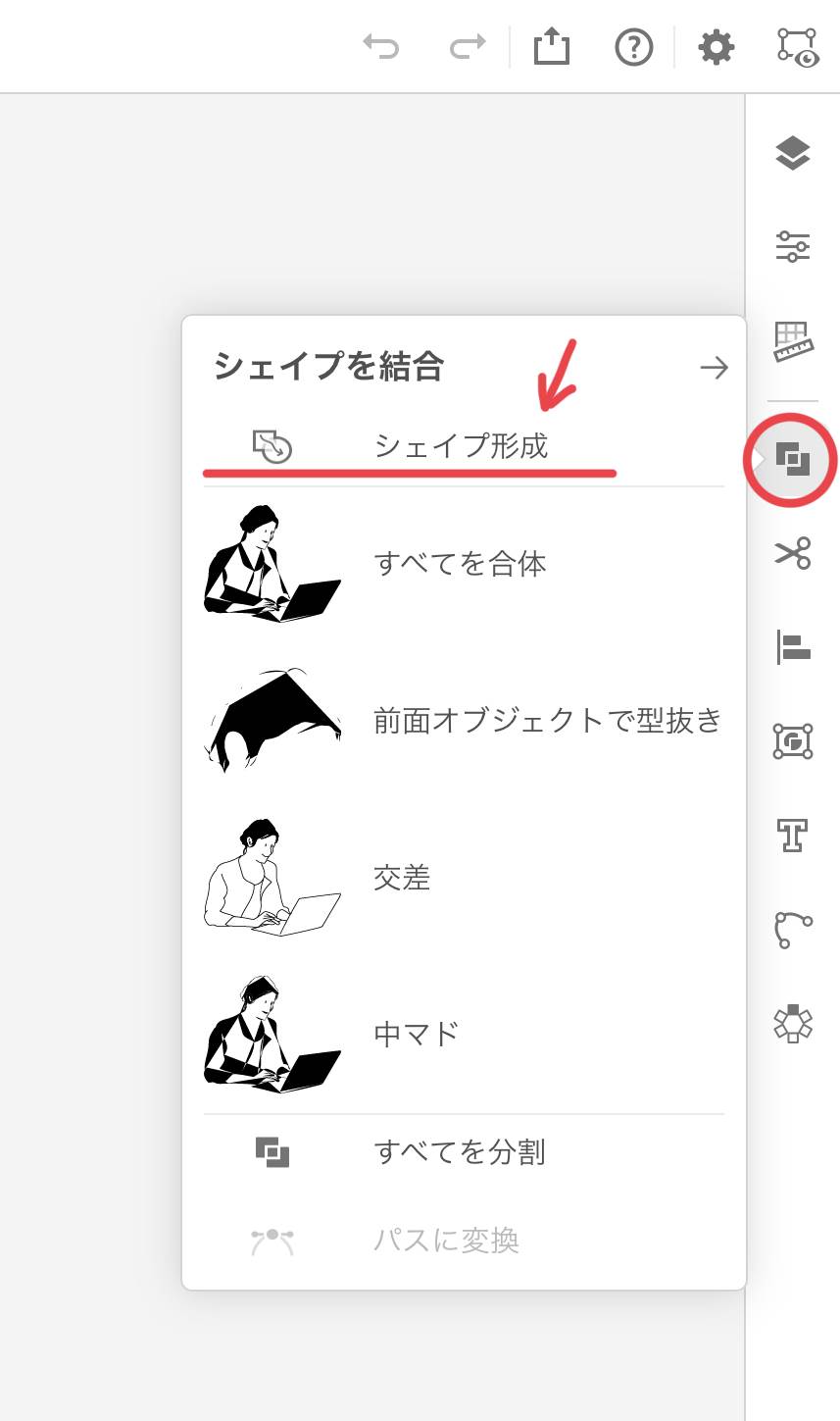
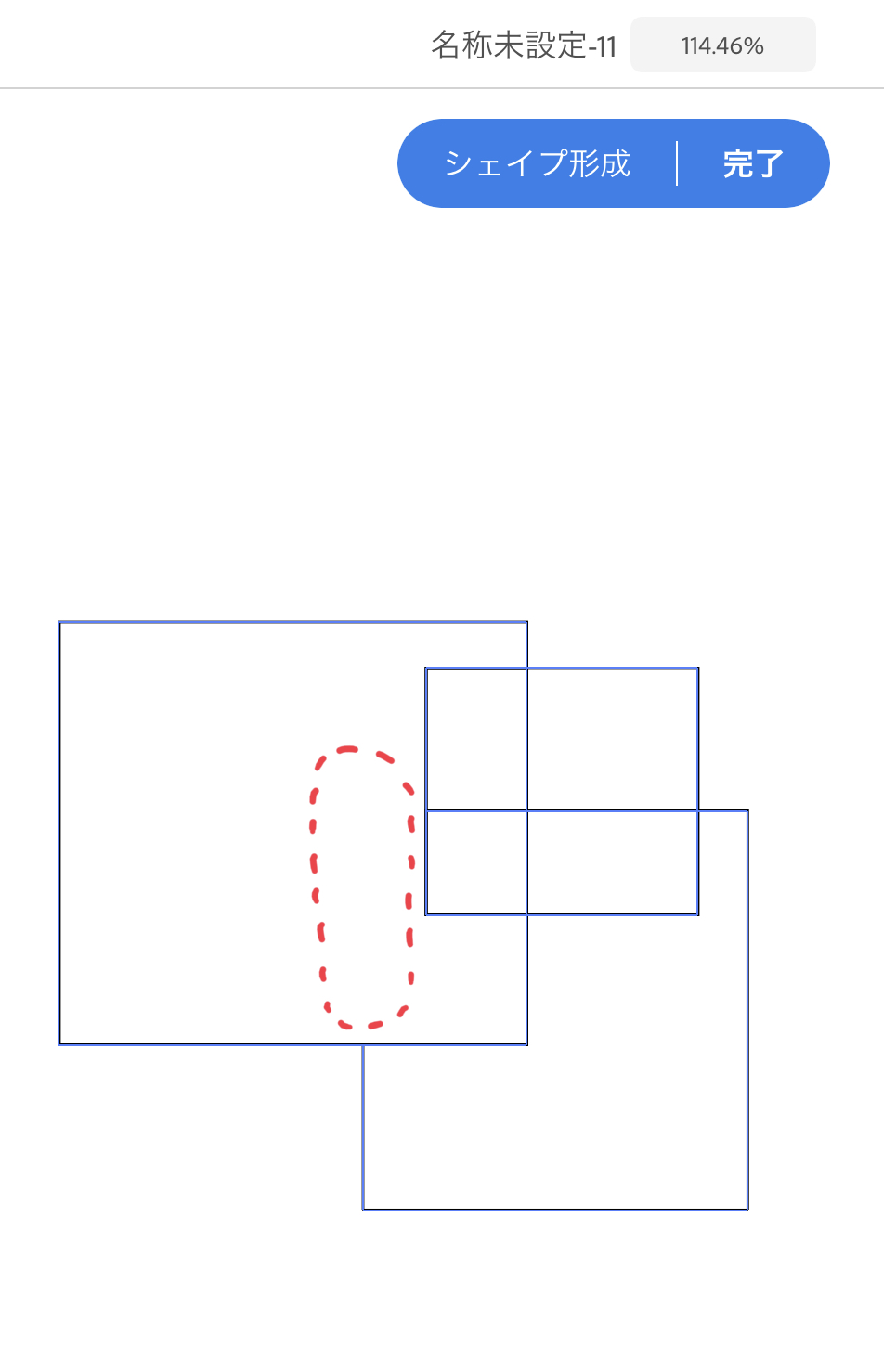
2)右のシェイプを結合ツールの中からシェイプ形成を選択する
[chat face=”shigoto_woman_casual.png” name=”ごん” align=”left” border=”gray” bg=”none” style=””]シェイプ形成を選択すると、画面の中央上部に下記のように表示されます
 [/chat]
[/chat]

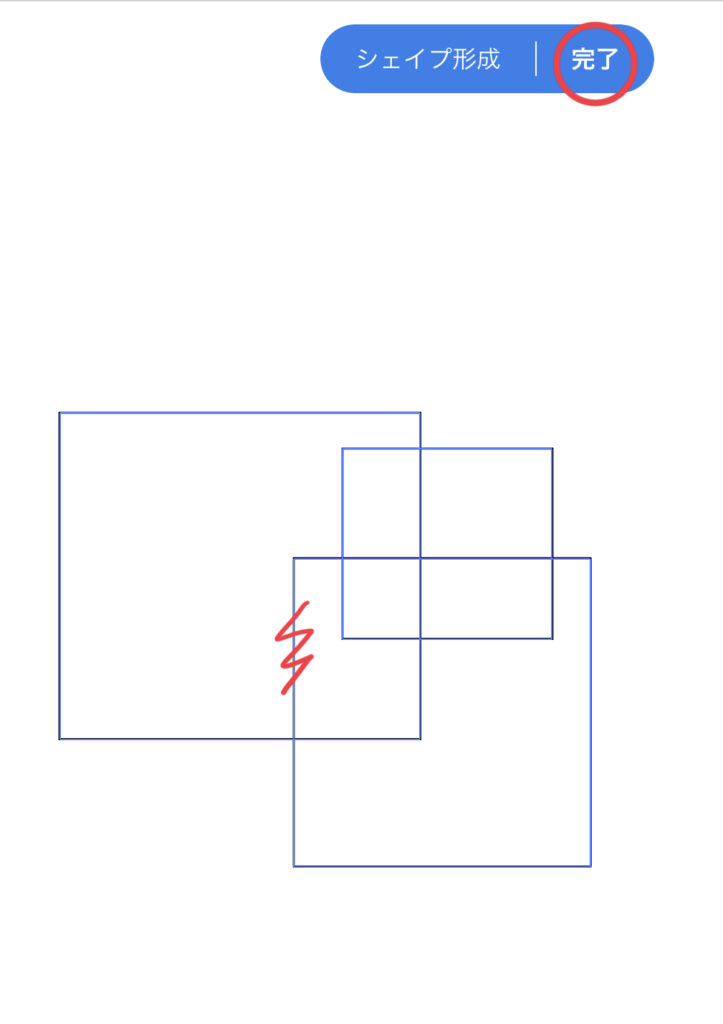
3)消したいパスをアップルペンシルでなぞります
[chat face=”shigoto_woman_casual.png” name=”ごん” align=”left” border=”gray” bg=”none” style=””]上の画像は分かりやすいようにジャミジャミと書いていますが、消したい部分を少し触るだけでOKです[/chat]

4)完了を押すと、先ほどなぞった部分が削除されます
[chat face=”shigoto_woman_casual.png” name=”ごん” align=”left” border=”gray” bg=”none” style=””]これ、とても迷いました。範囲選択だと全部選択しちゃうし、いくつかだけ選択したいのに…[/chat]
実はこれ、とても簡単。
左下のタッチショートキー(丸い円の部分)を触りながら、複数選択したいレイヤーやパスをApplePencilでタッチしていくだけです。
[chat face=”shigoto_woman_casual.png” name=”ごん” align=”left” border=”gray” bg=”none” style=””]オブジェクトを選択すると、下にメニューが表示されそこからコピペできますが、もっと簡単にコピペする方法があります。[/chat]
左下のタッチショートキー(丸い円の部分)を触りながら外側にドラッグして長押しし、コピーしたいオブジェクトをApplePencilでドラッグしていくだけです。
[chat face=”shigoto_woman_casual.png” name=”ごん” align=”left” border=”gray” bg=”none” style=””]さっきの複数選択と今のコピペ。同じタッチショートキーを使ったけど、少し使い方が違いましたよね[/chat]
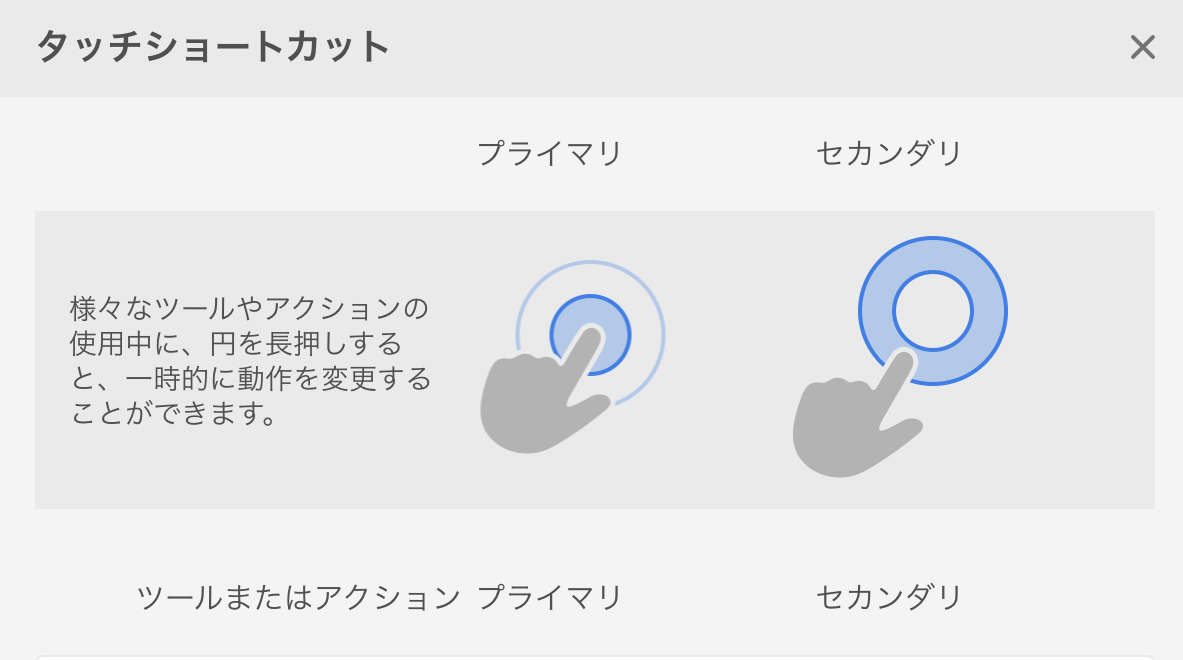
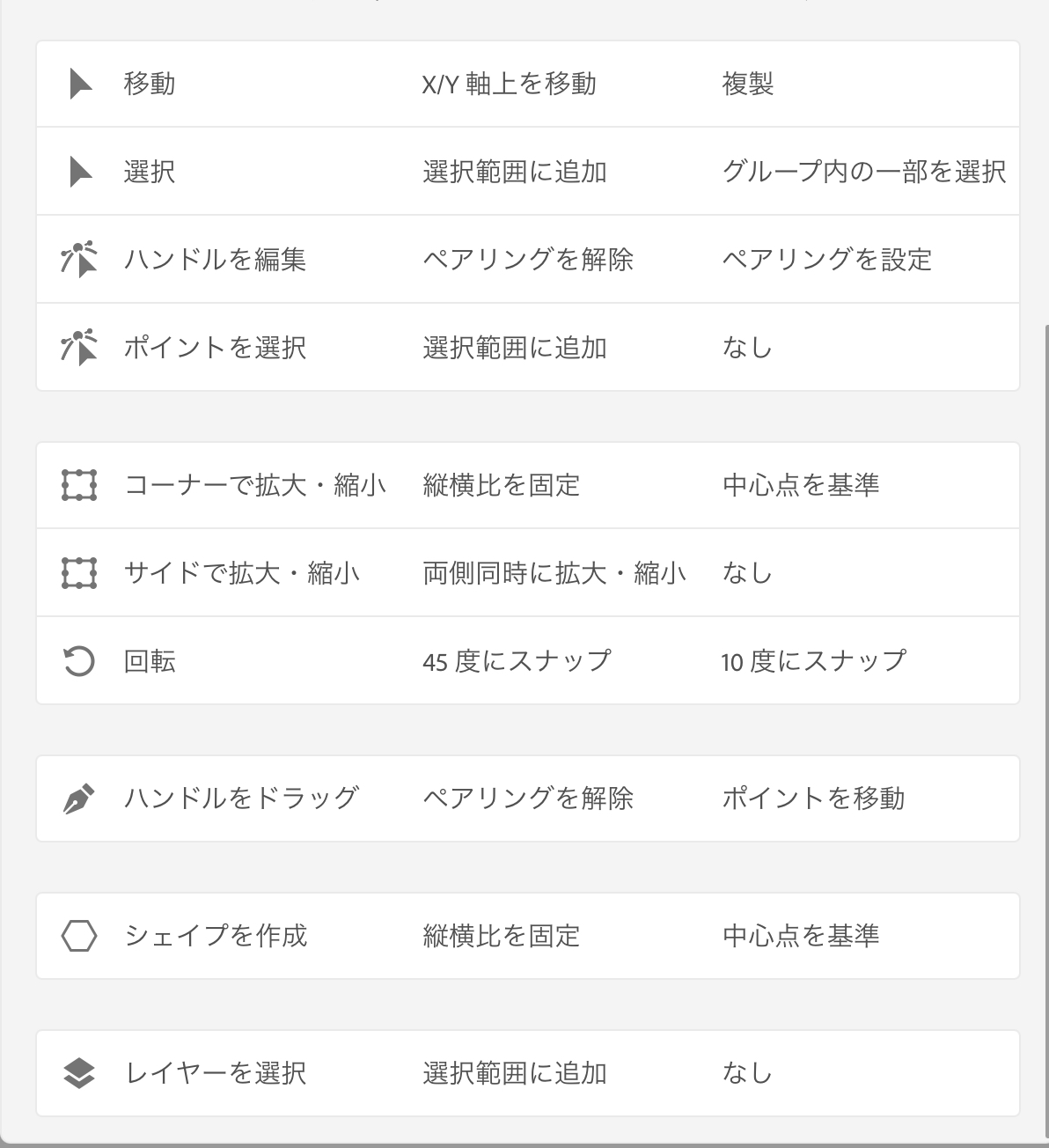
実はタッチショートキーは、「プライマリ」「セカンダリ」といって使い方が2種類あります。
タッチショートカットキー(左下の丸い円)は、
プライマリ:円の中を長押しする
セカンダリ:円の中を触った状態で外側にドラッグする
の二種類の使い方があります。
それぞれによって効果が違うので、よく使うものを覚えておくと便利です。


その他、タッチ機能です。


[chat face=”shigoto_woman_casual.png” name=”ごん” align=”left” border=”gray” bg=”none” style=””]文字を〇の形に添わせたり、~に添わせたり。とにかく真っすぐじゃなくしたい場合は「パス上文字」の機能を使います[/chat]
1)形状を変えたいテキストを入力します
2)形を添わせたいパスを描きます
[chat face=”shigoto_woman_casual.png” name=”ごん” align=”left” border=”gray” bg=”none” style=””]例えば丸に添わせたいなら図形ツールで丸を描きましょう。パス上文字を行うと、書いたパスは消える(透明になる)ので、塗りつぶした図形でも、何色の図形でも構いません[/chat]
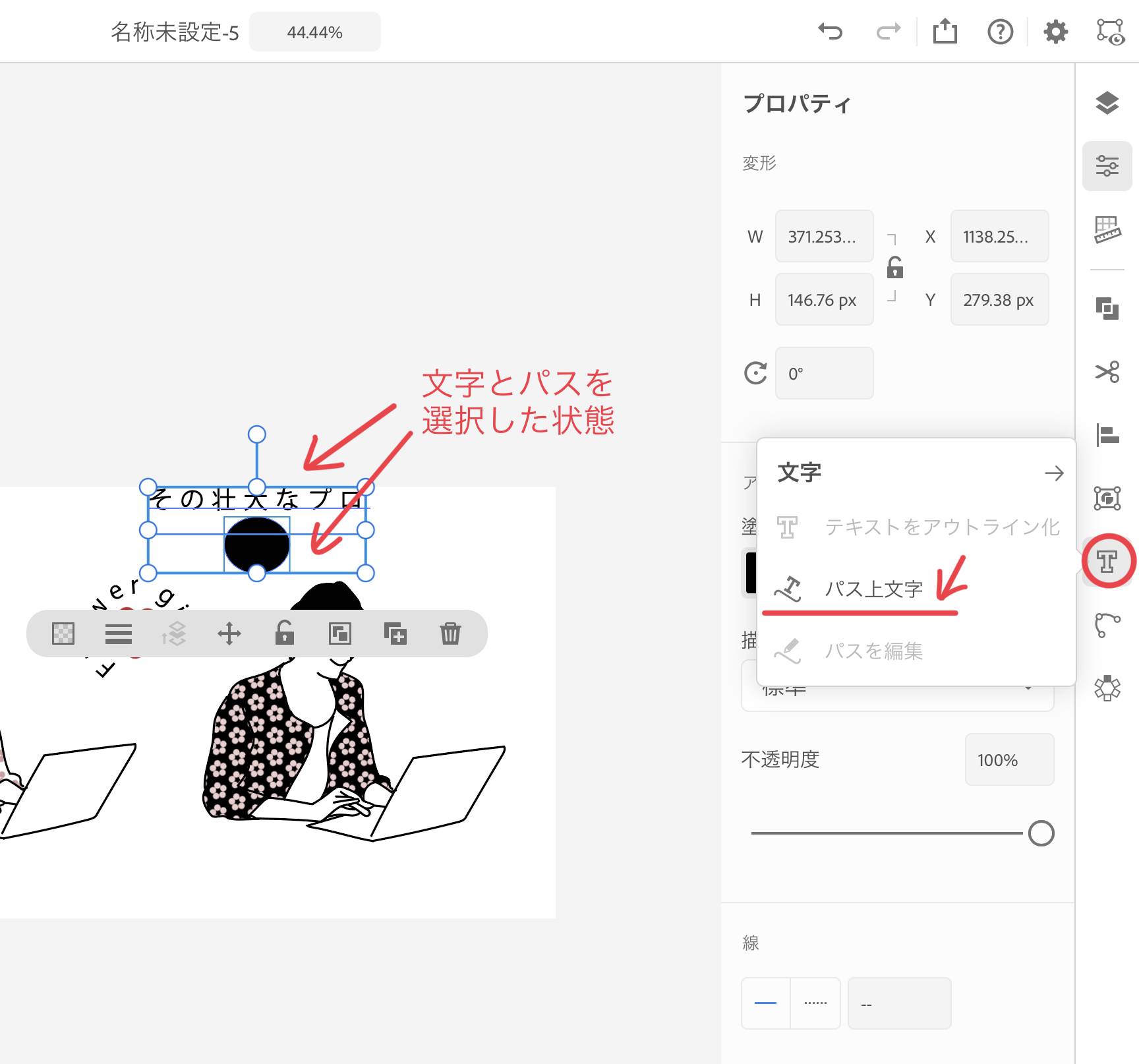
3)テキストとパスを同時に選択した状態で、右側の文字ツールの中からパス上文字を選択します

4)パスの形に添った文字が完成します

[chat face=”shigoto_woman_casual.png” name=”ごん” align=”left” border=”gray” bg=”none” style=””]文字についているハンドルを触ることで、円の内側にもっていったり、間隔を変えることが可能です。また、文字を添わせた後にパスに変更を加えることも可能です[/chat]