 カテゴリ
カテゴリ
パソコン関連のお得情報


ブログ100記事達成!と喜んでいるそこのあなた!内部リンクはしっかり対策していますか?
ブログの記事が増えてくると、どの記事が内部リンクされていて、どの記事が孤立しているのか分からなくなりますよね。せっかく時間をかけて作り上げたページも、内部リンクの薄さにより、人目に付くことなく埋もれていっては勿体ない!

この記事では
内部リンクを可視化できるプラグインの使い方ご紹介
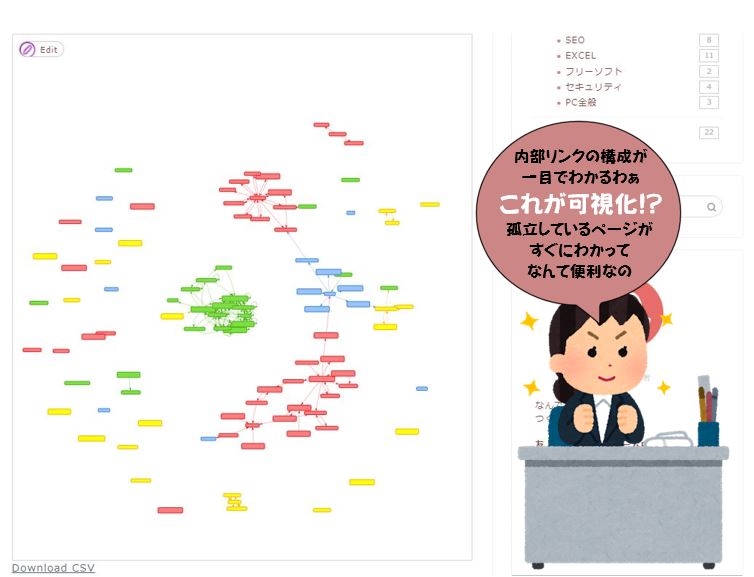
プラグインを使えば、どの記事にリンクが集まって、どの記事が孤立しているか一目瞭然です。
[chat face=”shock_woman.png” name=”” align=”left” border=”gray” bg=”none” style=””]ちょっと宣伝:
脱・執筆嫌い!国語が苦手だった私が筆まめになった5冊の本
の記事を書きあげました。
国語が苦手だったわたしが、読んで実践するだけで「変われた」本。
ブロガーとして文章力をアップするチャンス!
文章を書くのが苦手
目を引くタイトルをつけたい
もっと言葉の引き出しを増やしたい
(タイトル決めに利用しまくってるので、ほんとは内緒にしたい)
一部の本は今ならkindleUnlimitedの無料体験利用で、タダで読めます
[/chat]
「Show Article Map」はブログ実験室naelabを運営されているNAEさんが作成されたプラグインです。公式には登録されていないので、直接ダウンロードページよりダウンロードし、インストールを行います。
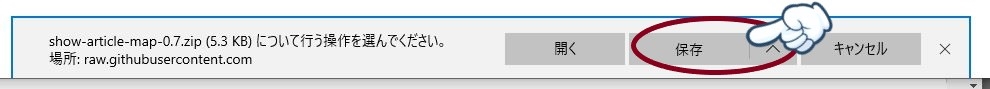
ブログ実験室naelabのリンクよりダウンロードを行ってください



プラグインの手動インストールが分からない場合は、
[WordPress]ZIPで配布されているプラグインを手動インストール
の記事を参考にしてください。


[chat face=”necchusyou_face_girl5.png” name=”” align=”left” border=”gray” bg=”none” style=”none”]公開してしまうとHTTP ERROR 500が出てしまうので要注意です!ちなみに私はやってしまったので、その時の記録もこちらのページに残しておきます[/chat]
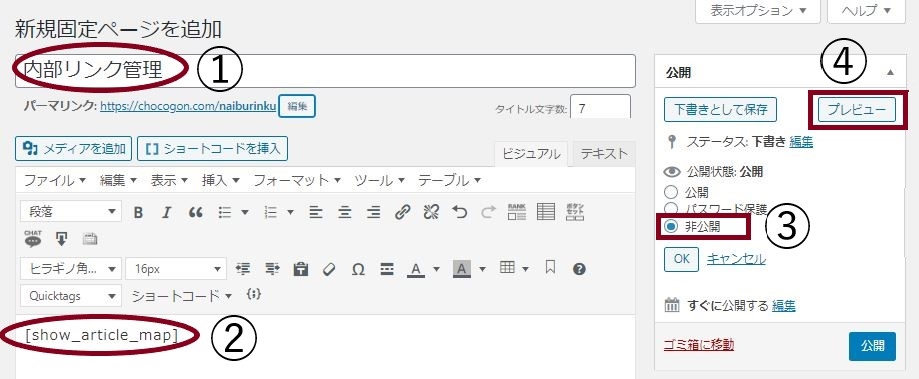
④:公開をボタンを押したらプレビューすることで内部リンクを可視化できます


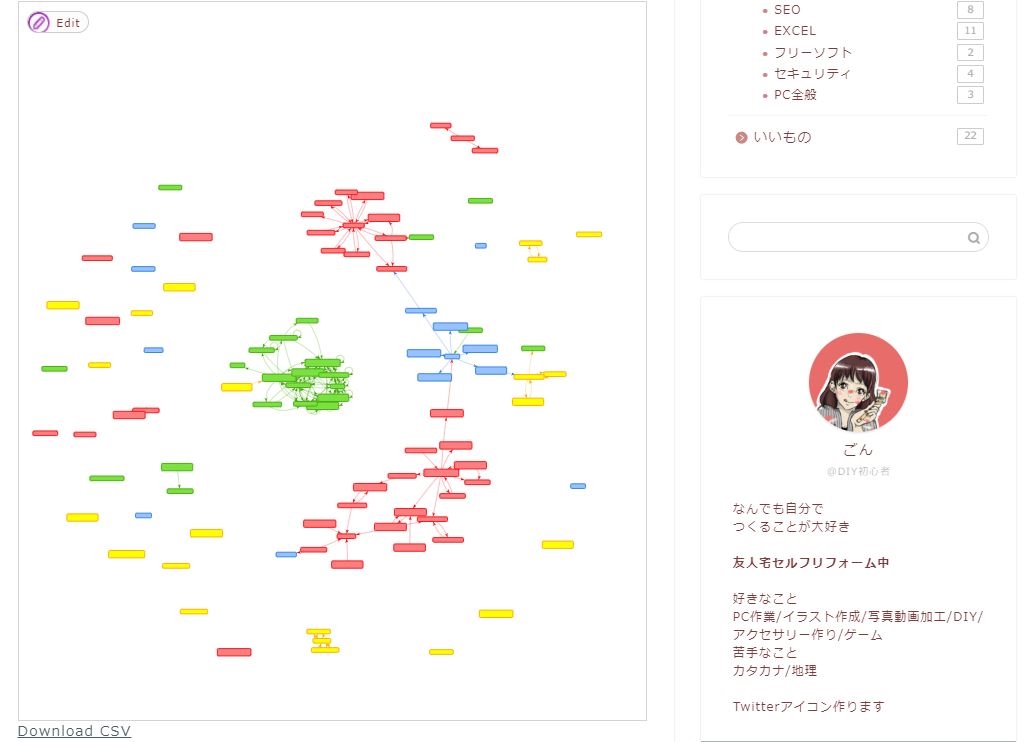
それではプレビュー画面で内部リンクを確認していきましょう。
色分けされているのはカテゴリーごと]
小さくした状態で見ると、どの記事が孤立しているかすぐわかる
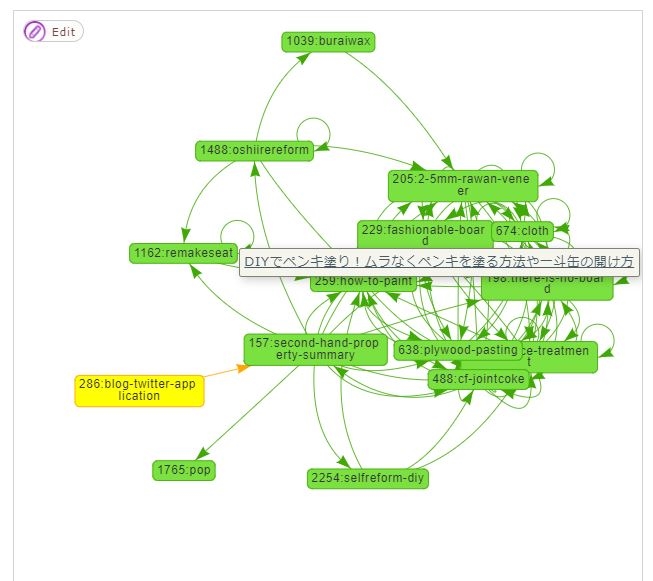
小さすぎてどの記事か分からないときは、内部リンクマップの中でマウスのホイールをクルクルまわせばアップされる

この大きさだと記事URLもはっきります。
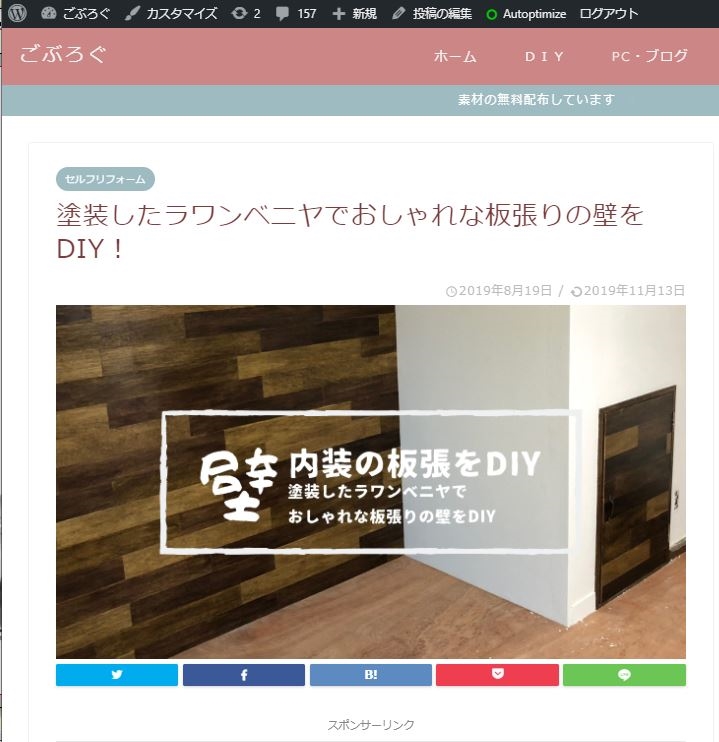
マウスのポインタを合わせば記事名が表示され、ダブルクリックで記事までジャンプします。

該当の記事にジャンプしたら、投稿の編集を押せば編集が可能です。
この機能を利用して、孤立した記事に内部リンクを貼るとベストです。

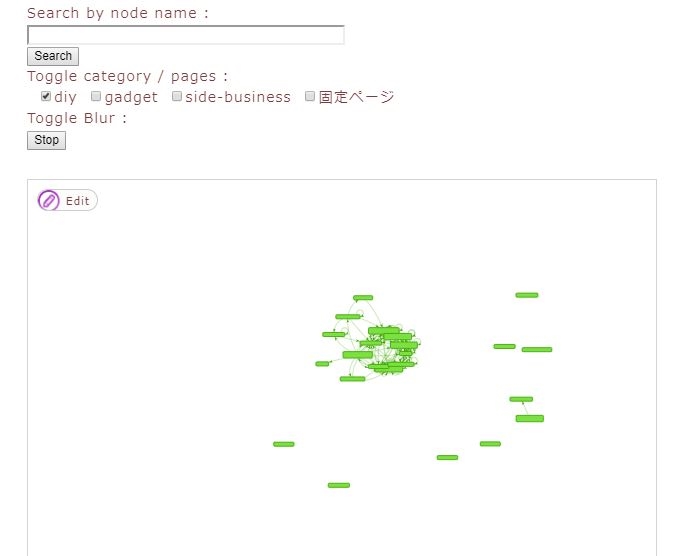
また、Togglecategoryのチェック欄を外すことで、該当のカテゴリーだけに絞ることも可能。
下の図はDiyカテゴリーだけにしてみた状態です。
[box04 title=”ここにタイトルを入力”][jin_icon_checkcircle color=”#e9546b” size=”18px”]マップ内でマウスホイールを回せば拡大・縮小
[jin_icon_checkcircle color=”#e9546b” size=”18px”]マウスポインターを合わせると記事名が表示
[jin_icon_checkcircle color=”#e9546b” size=”18px”]ダブルクリックで該当記事へジャンプ
[jin_icon_checkcircle color=”#e9546b” size=”18px”]ジャンプ先の記事は投稿の編集から編集可能
[jin_icon_checkcircle color=”#e9546b” size=”18px”]チェックボックスを利用すればカテゴリーで絞れる[/box04]
ブログの記事を継続して書き続けることはもちろん大切ですが、リライトを行い記事の精度を上げていくことも大切です。今回紹介したプラグインを使って、リライトの際に内部リンクも一緒に見直してみてはいかがでしょうか。
